Suggestions for design
Quote from Yworld on February 21, 2017, 11:55 amHello Thomas.
- add <div class=”class”…</div>
- Instead of the word icon ))
- <div class=”class”…</div>
Thank you 🙂
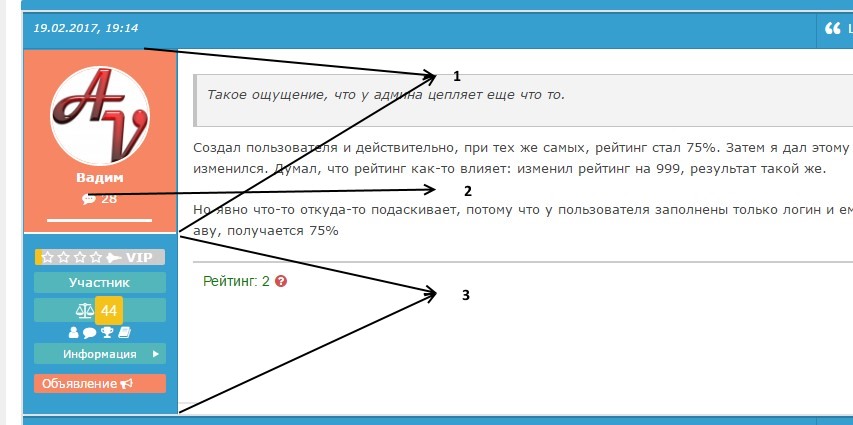
screenshot
Hello Thomas.
- add <div class=”class”…</div>
- Instead of the word icon ))
- <div class=”class”…</div>
Thank you 🙂
screenshot
Uploaded files:
Quote from Asgaros on February 21, 2017, 12:40 pmHey Yworld,
I dont exactly understand what is wrong. Can you explain it a little bit more?
Hey Yworld,
I dont exactly understand what is wrong. Can you explain it a little bit more?
Quote from Yworld on February 21, 2017, 1:07 pmNot has written 🙂
Consider the possibility to add another DIV, it is more convenient to do individual design
post-element.php
<div class="profile"> <div class="profile-pic"> <?php if ($this->current_view != 'post' && $this->options['highlight_authors'] && ($counter > 1 || $this->current_page > 0) && $threadStarter != 0 && $threadStarter == $post->author_id) { echo '<small class="post-author-marker">'.__('Topic Author', 'asgaros-forum').'</small>'; } if ($avatars_available) { echo get_avatar($post->author_id, 100); echo '</div>'; } ?> <strong style="color: #fff;"><?php echo apply_filters('asgarosforum_filter_post_username', $this->get_username($post->author_id), $post->author_id); ?></strong><br /> <?php // Only show post-counter for existent users. if (get_userdata($post->author_id) != false) { $author_posts_i18n = number_format_i18n($post->author_posts); echo '<div style="color: #fff;"><i class="fa fa-commenting" aria-hidden="true"></i> '.sprintf(_n('%s ', '%s ', $post->author_posts, 'asgaros-forum'), $author_posts_i18n).'</div> <div class="underline"></div> </div><div class=”profile-card”>
<div class=”profile”>
<div class=”profile-pic”>
<?php
if ($this->current_view != ‘post’ && $this->options[‘highlight_authors’] && ($counter > 1 || $this->current_page > 0) && $threadStarter != 0 && $threadStarter == $post->author_id) {
echo ‘<small class=”post-author-marker”>’.__(‘Topic Author’, ‘asgaros-forum’).'</small>’;
}if ($avatars_available) {
echo get_avatar($post->author_id, 100);
echo ‘</div>‘;
}
?>
<strong style=”color: #fff;”><?php echo apply_filters(‘asgarosforum_filter_post_username’, $this->get_username($post->author_id), $post->author_id); ?></strong><br /><?php
// Only show post-counter for existent users.
if (get_userdata($post->author_id) != false) {
$author_posts_i18n = number_format_i18n($post->author_posts);
echo ‘<div style=”color: #fff;”><i class=”fa fa-commenting” aria-hidden=”true”></i> ’.sprintf(_n(‘%s ‘, ‘%s ‘, $post->author_posts, ‘asgaros-forum’), $author_posts_i18n).'</div>
<div class=”underline”></div>
</div>
<div class=”profile-border”>‘;
}if (AsgarosForumPermissions::isBanned($post->author_id)) {
echo ‘<br /><small class=”banned”>’.__(‘Banned’, ‘asgaros-forum’).'</small>’;
}do_action(‘asgarosforum_after_post_author’, $post->author_id, $post->author_posts);
?>
</div>
</div>
</div>for ease of changing of styles, desire and example 🙂
order not to change the file post-element.php
Not has written 🙂
Consider the possibility to add another DIV, it is more convenient to do individual design
post-element.php
<div class="profile">
<div class="profile-pic">
<?php
if ($this->current_view != 'post' && $this->options['highlight_authors'] && ($counter > 1 || $this->current_page > 0) && $threadStarter != 0 && $threadStarter == $post->author_id) {
echo '<small class="post-author-marker">'.__('Topic Author', 'asgaros-forum').'</small>';
}
if ($avatars_available) {
echo get_avatar($post->author_id, 100);
echo '</div>';
}
?>
<strong style="color: #fff;"><?php echo apply_filters('asgarosforum_filter_post_username', $this->get_username($post->author_id), $post->author_id); ?></strong><br />
<?php
// Only show post-counter for existent users.
if (get_userdata($post->author_id) != false) {
$author_posts_i18n = number_format_i18n($post->author_posts);
echo '<div style="color: #fff;"><i class="fa fa-commenting" aria-hidden="true"></i> '.sprintf(_n('%s ', '%s ', $post->author_posts, 'asgaros-forum'), $author_posts_i18n).'</div>
<div class="underline"></div>
</div>
<div class=”profile-card”>
<div class=”profile”>
<div class=”profile-pic”>
<?php
if ($this->current_view != ‘post’ && $this->options[‘highlight_authors’] && ($counter > 1 || $this->current_page > 0) && $threadStarter != 0 && $threadStarter == $post->author_id) {
echo ‘<small class=”post-author-marker”>’.__(‘Topic Author’, ‘asgaros-forum’).'</small>’;
}
if ($avatars_available) {
echo get_avatar($post->author_id, 100);
echo ‘</div>‘;
}
?>
<strong style=”color: #fff;”><?php echo apply_filters(‘asgarosforum_filter_post_username’, $this->get_username($post->author_id), $post->author_id); ?></strong><br />
<?php
// Only show post-counter for existent users.
if (get_userdata($post->author_id) != false) {
$author_posts_i18n = number_format_i18n($post->author_posts);
echo ‘<div style=”color: #fff;”><i class=”fa fa-commenting” aria-hidden=”true”></i> ’.sprintf(_n(‘%s ‘, ‘%s ‘, $post->author_posts, ‘asgaros-forum’), $author_posts_i18n).'</div>
<div class=”underline”></div>
</div>
<div class=”profile-border”>‘;
}
if (AsgarosForumPermissions::isBanned($post->author_id)) {
echo ‘<br /><small class=”banned”>’.__(‘Banned’, ‘asgaros-forum’).'</small>’;
}
do_action(‘asgarosforum_after_post_author’, $post->author_id, $post->author_posts);
?>
</div>
</div>
</div>
for ease of changing of styles, desire and example 🙂
order not to change the file post-element.php
Quote from Asgaros on February 21, 2017, 5:58 pmNo problem! 🙂
No problem! 🙂