Insert images inside the post
Quote from Asgaros on January 26, 2018, 3:18 pmDoes anyone know if there is a cap (limit) on the amount of data that our WP Media libraries can hold? And if so, is there a way to increase the size if needed?
Yes, there should be no limit – until your database or harddrive is full. 🙂
Does anyone know if there is a cap (limit) on the amount of data that our WP Media libraries can hold? And if so, is there a way to increase the size if needed?
Yes, there should be no limit – until your database or harddrive is full. 🙂
Quote from sven321 on January 26, 2018, 10:02 pm@ Ron Rollo, maybe u should consider, with yr, yr images – datasets 2 buy a NAS with sufficient memory of 2 – 6 TB, then u would have no problem, so BUY.
@ Ron Rollo, maybe u should consider, with yr, yr images – datasets 2 buy a NAS with sufficient memory of 2 – 6 TB, then u would have no problem, so BUY.
Quote from Ron Rollo on January 29, 2018, 1:30 pmThank you for the replies and answers everyone! I will report back with the solution I go with.
TTYS,
Ron
Thank you for the replies and answers everyone! I will report back with the solution I go with.
TTYS,
Ron
Quote from FTP on June 1, 2019, 10:25 pmQuote from Asgaros on January 25, 2018, 7:05 pmIs it normal practice to upload the photo to WP and then insert the link in this dialog box? If so, this is a solution for me as an administrator but how would a member go about posting photos without using a third party photo hosting site? Would they use the “Upload Files” button and pull the link from there?
At the moment this is the way to go. The reason for this is: I only want to upload the files inside a new post when I can ensure that the post is created. Otherwise people could start to upload files on your server without ever creating the post. This would lead to hidden files somewhere on the server and the need for a clean-up script which has to run on a regular basis. But even this would be not a nice solution, because you can never be sure that people will upload some illegal stuff. You see, its a big problem. I hope, that I can find a better implementation one day.
Hi,
Like many others, I would love to see this feature implemented.
And I’m a bit surprised by your answer.
Of course, I share your concern to avoid files uploaded not even linked to any post.But… on the other hand, you have already implemented the file attachment. So you’ve found an option as you must have had the exact same concern with this feature.
Now, what’s the difference in between file attachment and inserting images in a post?
In both cases:
- you select files prior to submit the post,
- you don’t upload them prior to submit the post,
- but after the submit you upload the files,
- and you display a preview (if attachment) or the full image.
Very, very similar. So the only difference I see in the specific case of inserting images, is that you also need to set the position of the image in the text.
Then IMO, the issue is limited to find a solution to this problem.
And I have an idea you can “maybe” investigate:
- Use the same mechanism as the attachment
- Once the file is selected ([Browse…] > [Open]) assign it an id (like post # – post image/file #)
- Add a [Insert image in post] button in front of each selected image
- This button will just add a kind of BBCode where the cursor is in the post, BBCode linked to the image id
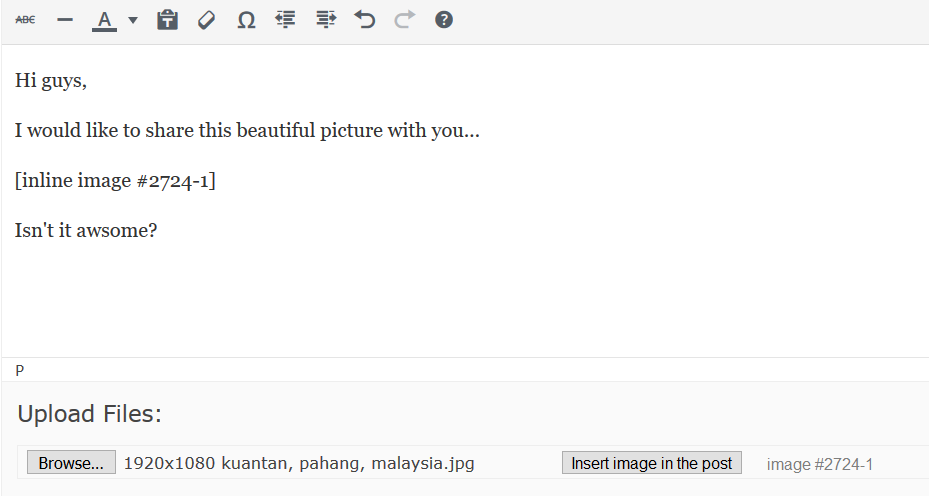
(like [inline image #2724-1], 2724 being the post# and 1 the 1st image/file of the post)- And once the post is submitted, parse the post code to replace the BBCode by the proper HTML code
Does it make sense? 🙂
(cf. image below to visually see how it could work)Like this, no image is uploaded prior to create the post and we can set where we want the image to be displayed.
P.S.: BTW, it’s how phpBB works. You have a [Place inline] button that adds a [attachment=1]inline-image-asgaros.png[/attachment] BBCode where the cursor is.
Quote from Asgaros on January 25, 2018, 7:05 pmIs it normal practice to upload the photo to WP and then insert the link in this dialog box? If so, this is a solution for me as an administrator but how would a member go about posting photos without using a third party photo hosting site? Would they use the “Upload Files” button and pull the link from there?
At the moment this is the way to go. The reason for this is: I only want to upload the files inside a new post when I can ensure that the post is created. Otherwise people could start to upload files on your server without ever creating the post. This would lead to hidden files somewhere on the server and the need for a clean-up script which has to run on a regular basis. But even this would be not a nice solution, because you can never be sure that people will upload some illegal stuff. You see, its a big problem. I hope, that I can find a better implementation one day.
Hi,
Like many others, I would love to see this feature implemented.
And I’m a bit surprised by your answer.
Of course, I share your concern to avoid files uploaded not even linked to any post.
But… on the other hand, you have already implemented the file attachment. So you’ve found an option as you must have had the exact same concern with this feature.
Now, what’s the difference in between file attachment and inserting images in a post?
In both cases:
- you select files prior to submit the post,
- you don’t upload them prior to submit the post,
- but after the submit you upload the files,
- and you display a preview (if attachment) or the full image.
Very, very similar. So the only difference I see in the specific case of inserting images, is that you also need to set the position of the image in the text.
Then IMO, the issue is limited to find a solution to this problem.
And I have an idea you can “maybe” investigate:
- Use the same mechanism as the attachment
- Once the file is selected ([Browse…] > [Open]) assign it an id (like post # – post image/file #)
- Add a [Insert image in post] button in front of each selected image
- This button will just add a kind of BBCode where the cursor is in the post, BBCode linked to the image id
(like [inline image #2724-1], 2724 being the post# and 1 the 1st image/file of the post) - And once the post is submitted, parse the post code to replace the BBCode by the proper HTML code
Does it make sense? 🙂
(cf. image below to visually see how it could work)
Like this, no image is uploaded prior to create the post and we can set where we want the image to be displayed.
P.S.: BTW, it’s how phpBB works. You have a [Place inline] button that adds a [attachment=1]inline-image-asgaros.png[/attachment] BBCode where the cursor is.
Uploaded files:Quote from Asgaros on June 2, 2019, 3:31 pmHello @ftp
Actually this is a nice suggestion and I will link your post in my todo-list. A few other things to cover:
- The generated ID can be manipulated so additional checks are required before parsing
- What happens if a file got positioned inside of the posts-content? Still show a thumbnail at the end or only show thumbnails for non-inserted files?
Hello @ftp
Actually this is a nice suggestion and I will link your post in my todo-list. A few other things to cover:
- The generated ID can be manipulated so additional checks are required before parsing
- What happens if a file got positioned inside of the posts-content? Still show a thumbnail at the end or only show thumbnails for non-inserted files?
Quote from FTP on June 2, 2019, 6:59 pmQuote from Asgaros on June 2, 2019, 3:31 pm
- The generated ID can be manipulated so additional checks are required before parsing
- What happens if a file got positioned inside of the posts-content? Still show a thumbnail at the end or only show thumbnails for non-inserted files?
Well, my suggestion was just a draft. There’s of course few things to fine tune.
Regarding your first comment, it can be manipulated but it’s easy to block by a simple RegEx check: make sure it’s 2 int separated by a dash, int1 must be equal to the post#, int2 must match an uploaded file #. Anything else is rejected.
But you can also replace my suggestion by anything else you prefer. Like I said phpBB uses [attachment=1]file-name.png[/attachment]. Why not.Regarding your question, I would say… if inline = no thumbnail; and vice versa, no inline = thumbnail.
Another thing that comes to my mind is you also need to consider managing the display of the [Insert image in post] button. If allowed file format (.png, .gif, .jpg, .jpeg…) then display the button in front of the file name, otherwise the button stays hidden.
And of course, after the submit you will also have to check that behind the .png, .gif, .jpg or .jpeg there’s an image and nothing else; but I’m sure you know how to do as you already display images thumbnails.A very nice option would also be to allow controlling the image size. We see so many forums were image are badly displayed. Too small, too big, even enlarging the post div.
The way to do it is to add an option in the BBCode. Like [inline image #2724-1, width=500] (500 for 500px width). I did exactly that in a MOD for phpBB years ago: [img=500]url[/img]
IMO, inline images should be displayed like this:
- if the image is larger than the post textarea div width and no width lower than the post textarea div width is set, then proportionally resize at the post textarea div width
- else if the image is larger than the post textarea div width but a width lower than the post textarea div width is set, then proportionally resized at the image width set
- else if the image is lower or equal to the post textarea div width and no width lower than the original image width is set, then display at the image original size
- else if the image is lower or equal to the post textarea div width and a width lower than the original image width is set, then proportionally resized at the image width set
Quote from Asgaros on June 2, 2019, 3:31 pm
- The generated ID can be manipulated so additional checks are required before parsing
- What happens if a file got positioned inside of the posts-content? Still show a thumbnail at the end or only show thumbnails for non-inserted files?
Well, my suggestion was just a draft. There’s of course few things to fine tune.
Regarding your first comment, it can be manipulated but it’s easy to block by a simple RegEx check: make sure it’s 2 int separated by a dash, int1 must be equal to the post#, int2 must match an uploaded file #. Anything else is rejected.
But you can also replace my suggestion by anything else you prefer. Like I said phpBB uses [attachment=1]file-name.png[/attachment]. Why not.
Regarding your question, I would say… if inline = no thumbnail; and vice versa, no inline = thumbnail.
Another thing that comes to my mind is you also need to consider managing the display of the [Insert image in post] button. If allowed file format (.png, .gif, .jpg, .jpeg…) then display the button in front of the file name, otherwise the button stays hidden.
And of course, after the submit you will also have to check that behind the .png, .gif, .jpg or .jpeg there’s an image and nothing else; but I’m sure you know how to do as you already display images thumbnails.
A very nice option would also be to allow controlling the image size. We see so many forums were image are badly displayed. Too small, too big, even enlarging the post div.
The way to do it is to add an option in the BBCode. Like [inline image #2724-1, width=500] (500 for 500px width). I did exactly that in a MOD for phpBB years ago: [img=500]url[/img]
IMO, inline images should be displayed like this:
- if the image is larger than the post textarea div width and no width lower than the post textarea div width is set, then proportionally resize at the post textarea div width
- else if the image is larger than the post textarea div width but a width lower than the post textarea div width is set, then proportionally resized at the image width set
- else if the image is lower or equal to the post textarea div width and no width lower than the original image width is set, then display at the image original size
- else if the image is lower or equal to the post textarea div width and a width lower than the original image width is set, then proportionally resized at the image width set
Quote from Shiken on July 22, 2019, 10:26 amQuote from radone on September 12, 2017, 2:21 pmHi Yworld,
i added this plugin (Remove Dashboard Access ) and now every thing is going ok but when i click the images on post its not enlarge .
Hi Radone
I have downloaded the plugin but what is the next step?
I want to insert the image in the post directly. Thank you very much.
Quote from radone on September 12, 2017, 2:21 pmHi Yworld,
i added this plugin (Remove Dashboard Access ) and now every thing is going ok but when i click the images on post its not enlarge .
Hi Radone
I have downloaded the plugin but what is the next step?
I want to insert the image in the post directly. Thank you very much.
Quote from maturelly on July 30, 2019, 12:33 pmon my website image uploader doesn’t work i don’t know why, i Increase image uploader size but shows me error mesege for can’t uploading file and don’t know the problem but last update fixes everything
on my website image uploader doesn’t work i don’t know why, i Increase image uploader size but shows me error mesege for can’t uploading file and don’t know the problem but last update fixes everything
Quote from LLM on May 15, 2020, 3:29 amHi All. I have implemented the function code and also the plugin to restrict the users to see the other images.
This solution works well when the user is registered as EDITOR or ADMIN.
For participants, collaborators and authors, the bottom to upload the files does not appear.
What i am forgetting here?
Hi All. I have implemented the function code and also the plugin to restrict the users to see the other images.
This solution works well when the user is registered as EDITOR or ADMIN.
For participants, collaborators and authors, the bottom to upload the files does not appear.
What i am forgetting here?
Quote from Asgaros on May 26, 2020, 3:50 amHello @llm
Can you show me the exact code which you are using?
Hello @llm
Can you show me the exact code which you are using?