Forum breadcrumbs – You are here:Asgaros Support ForumGeneral DiscussionsHide/show the user information
Hide/show the user information
Yworld@yworld
397 Posts
#1 · March 3, 2017, 8:48 pm
Quote from Yworld on March 3, 2017, 8:48 pmHello Thomas,
to a topic https://wordpress.org/support/topic/mobile-css-less-restrictive/
I am happy with everything 🙂
Below, for those who need the information
Such a proposal…
In a file to make a change post-element.php:
Above
<?php // Only show post-counter for existent users.Add
<div class="spoiler"> <input class="spoiler-hide" type="checkbox"> <div class="box">After
do_action('asgarosforum_after_post_author', $post->author_id, $post->author_posts); ?>Add
</div> </div>in style.css
#af-wrapper .spoiler-hide { display: none; }in mobile.css
#af-wrapper .spoiler > input + .box { display: none; } #af-wrapper .spoiler > input:checked + .box { display: block; } #af-wrapper .spoiler-hide { display: inline !important; }Styles adjust
This is just a suggestion 🙂
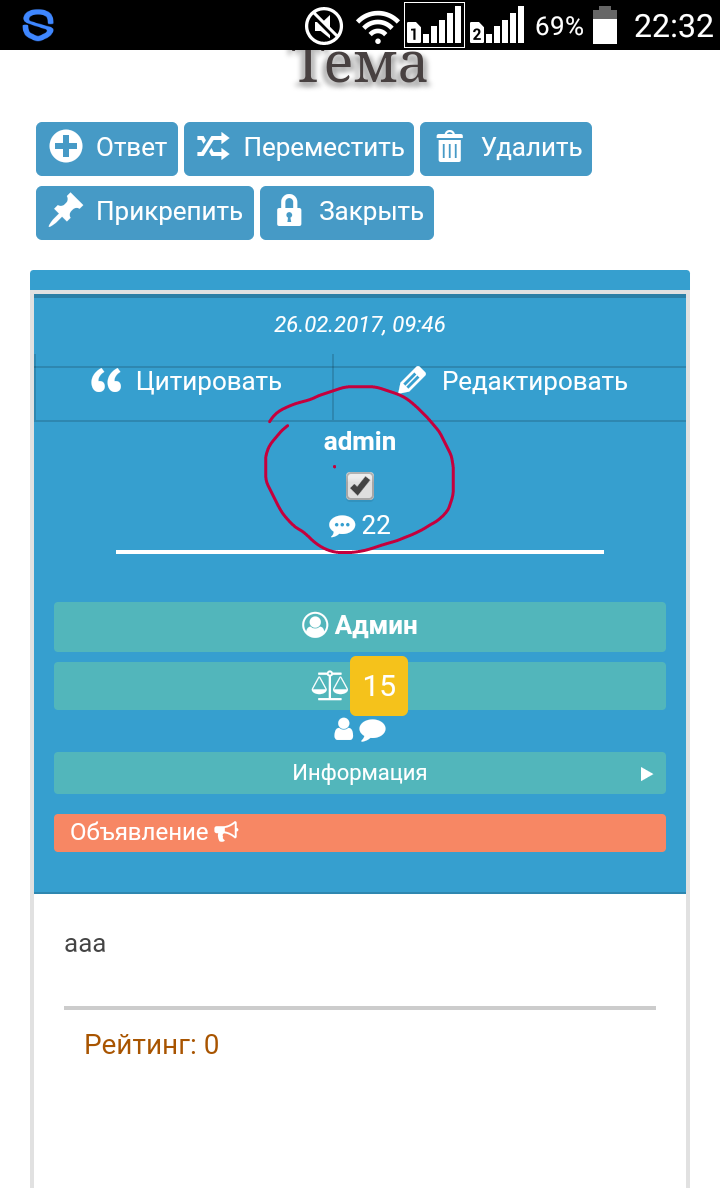
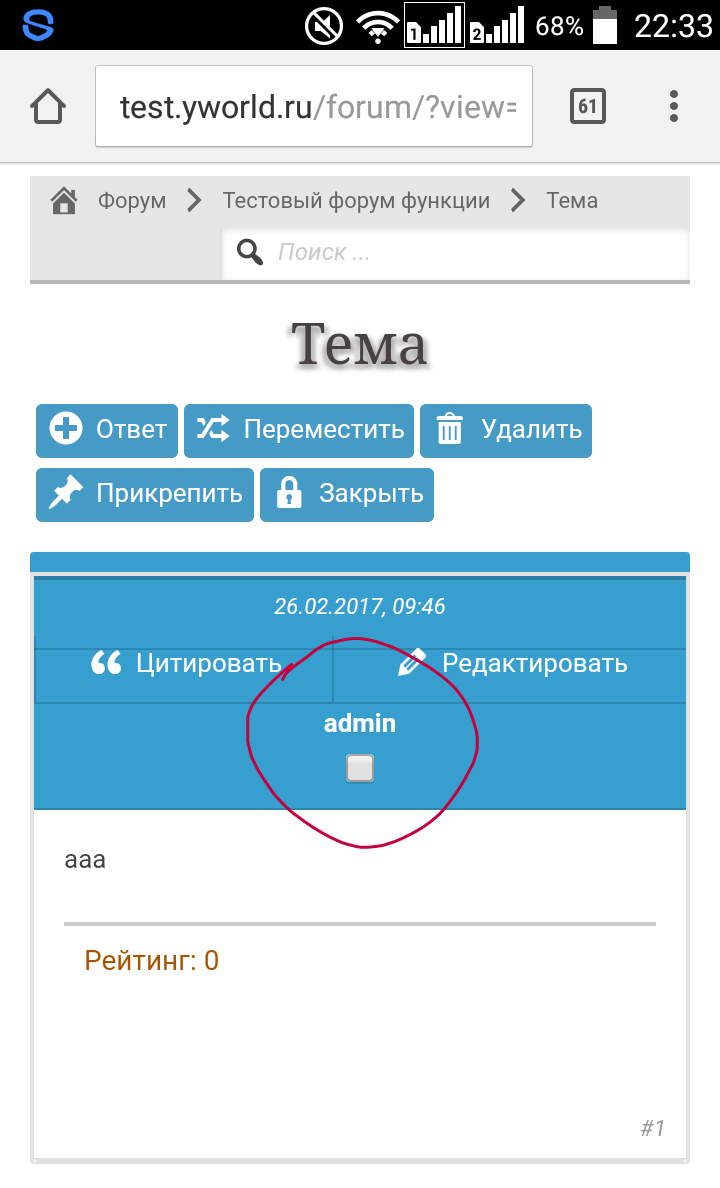
screenshot:
Hello Thomas,
to a topic https://wordpress.org/support/topic/mobile-css-less-restrictive/
I am happy with everything 🙂
Below, for those who need the information
Such a proposal…
In a file to make a change post-element.php:
Above
<?php
// Only show post-counter for existent users.
Add
<div class="spoiler">
<input class="spoiler-hide" type="checkbox">
<div class="box">
After
do_action('asgarosforum_after_post_author', $post->author_id, $post->author_posts);
?>
Add
</div> </div>
in style.css
#af-wrapper .spoiler-hide {
display: none;
}
in mobile.css
#af-wrapper .spoiler > input + .box {
display: none;
}
#af-wrapper .spoiler > input:checked + .box {
display: block;
}
#af-wrapper .spoiler-hide {
display: inline !important;
}
Styles adjust
This is just a suggestion 🙂
screenshot:
Uploaded files:Click for thumbs down.0Click for thumbs up.0
Last edited on March 3, 2017, 9:00 pm