Custom Icons Issue
Quote from ray on May 9, 2019, 8:37 amI just had to update to php version 7.1 – wp5.2 requirement and host recommended version.
This code does work anymore. I now get both icons side by side – mine first followed by your default.
Running forum version 1.14.7
Please advise what i need to do.
Thanks
I just had to update to php version 7.1 – wp5.2 requirement and host recommended version.
This code does work anymore. I now get both icons side by side – mine first followed by your default.
Running forum version 1.14.7
Please advise what i need to do.
Thanks
Quote from Asgaros on May 9, 2019, 11:29 amHello @ray
With the last update a little change is required for the css-selector.
Instead of something like this:
#af-wrapper div[id="forum-1"].forum .forum-status:before { }You have to use a selector like this:
#af-wrapper div[id="forum-1"].forum .forum-status i:before { }
Hello @ray
With the last update a little change is required for the css-selector.
Instead of something like this:
#af-wrapper div[id="forum-1"].forum .forum-status:before {
}
You have to use a selector like this:
#af-wrapper div[id="forum-1"].forum .forum-status i:before {
}
Quote from ray on May 11, 2019, 1:57 pmHi
Thanks that has worked.
Sorry for delay in replying but I am travelling and internet access is limited.
Hi
Thanks that has worked.
Sorry for delay in replying but I am travelling and internet access is limited.
Quote from Asgaros on May 11, 2019, 3:10 pmNo problem! I am happy to hear that it is working. 🙂
No problem! I am happy to hear that it is working. 🙂
Quote from dax78 on September 22, 2020, 12:54 pmHello
I’m trying a similar customization as explained here without succes
I want to change the icons for my forums using my own images
My forum structure is like so
<icon-1> Forum-1
<icon-2> SubForum – 2
I want to change icon-1 and icon-2 with my own images (.png for instance)
Where do I go in the Asgaros plugin settings? Is it the aspect for the forum where the CSS panel allows to paste in free text?
What code for I need to paste in for the CSS style? I did try this stuff (as explained here) without success
#af-wrapper div[id=”Forum-1″].forum .forum-status i:before {
content: “”;
background-image: url(https://image.flaticon.com/icons/svg/160/160078.svg);
color: black;
background-size: 40px 40px;
background-repeat: no-repeat;
height: 40px;
width: 40px;
display: inline-block;
}Thanks
Hello
I’m trying a similar customization as explained here without succes
I want to change the icons for my forums using my own images
My forum structure is like so
<icon-1> Forum-1
<icon-2> SubForum – 2
I want to change icon-1 and icon-2 with my own images (.png for instance)
Where do I go in the Asgaros plugin settings? Is it the aspect for the forum where the CSS panel allows to paste in free text?
What code for I need to paste in for the CSS style? I did try this stuff (as explained here) without success
#af-wrapper div[id=”Forum-1″].forum .forum-status i:before {
content: “”;
background-image: url(https://image.flaticon.com/icons/svg/160/160078.svg);
color: black;
background-size: 40px 40px;
background-repeat: no-repeat;
height: 40px;
width: 40px;
display: inline-block;
}
Thanks
Quote from dax78 on September 30, 2020, 10:16 pmI repost my question here, sorry to insist but nobody can help with this?
Thanks in advance 🙂
I repost my question here, sorry to insist but nobody can help with this?
Thanks in advance 🙂
Quote from qualmy91 on October 2, 2020, 8:15 amHey @dax78,
please try this code:
#af-wrapper div[id="forum-1"].forum .forum-status i::before { background-image: url(https://secure.gravatar.com/avatar/bcec7183defb1df831a9f02d426219fa?s=40&d=mm&r=g); background-size: 30px 30px; display: inline-block; width: 30px; height: 30px; content: ""; }Your code is probably not working because you are using “Forum-1” as ID but it should be “forum -1”. Please check your source-code for the exact ID or share the URL of your forum.
You can insert this in “Forum” -> “Appearance” inside the “Custom CSS:” Field.
Hey @dax78,
please try this code:
#af-wrapper div[id="forum-1"].forum .forum-status i::before {
background-image: url(https://secure.gravatar.com/avatar/bcec7183defb1df831a9f02d426219fa?s=40&d=mm&r=g);
background-size: 30px 30px;
display: inline-block;
width: 30px;
height: 30px;
content: "";
}
Your code is probably not working because you are using “Forum-1” as ID but it should be “forum -1”. Please check your source-code for the exact ID or share the URL of your forum.
You can insert this in “Forum” -> “Appearance” inside the “Custom CSS:” Field.
Quote from ray on October 4, 2020, 2:44 amHi dax78
I’ve been away from the internet for a couple of weeks. My working code is
#af-wrapper div[id="forum-1"].forum .forum-status i:before { content: ""; background: url(https://image.flaticon.com/icons/svg/160/160078.svg); color: black; background-size: 40px 40px; background-repeat: no-repeat; height: 40px; width: 40px; display: inline-block; }As per qualmy91, I think “Forum-1” vs “forum-1” may be a problem for you.
My theme (Weaver Xtreme) allows me to add custom CSS so I use that instead of the forum appearance settings tab. The forum appearance settings tab was not available when I started using the forum – I would use it now but I just haven’t converted over to it yet.
Hi dax78
I’ve been away from the internet for a couple of weeks. My working code is
#af-wrapper div[id="forum-1"].forum .forum-status i:before {
content: "";
background: url(https://image.flaticon.com/icons/svg/160/160078.svg);
color: black;
background-size: 40px 40px;
background-repeat: no-repeat;
height: 40px;
width: 40px;
display: inline-block;
}
As per qualmy91, I think “Forum-1” vs “forum-1” may be a problem for you.
My theme (Weaver Xtreme) allows me to add custom CSS so I use that instead of the forum appearance settings tab. The forum appearance settings tab was not available when I started using the forum – I would use it now but I just haven’t converted over to it yet.
Quote from dax78 on October 13, 2020, 7:11 amQuote from qualmy91 on October 2, 2020, 8:15 amHey @dax78,
please try this code:
#af-wrapper div[id="forum-1"].forum .forum-status i::before { background-image: url(https://secure.gravatar.com/avatar/bcec7183defb1df831a9f02d426219fa?s=40&d=mm&r=g); background-size: 30px 30px; display: inline-block; width: 30px; height: 30px; content: ""; }Your code is probably not working because you are using “Forum-1” as ID but it should be “forum -1”. Please check your source-code for the exact ID or share the URL of your forum.
You can insert this in “Forum” -> “Appearance” inside the “Custom CSS:” Field.
Hi there
I identified the forum ID (forum-2 in my case) in the source code (using browser Show Source Code menu on my forum). I did insert your code – changing forum-1 with forum-1 of course – in the Forum Appearance -> Custom CSS field but the icon does not change.
Here is my forum if you can have a look and see what am I doing wrong.
http://www.auto-gt.net/
Thanks
Quote from qualmy91 on October 2, 2020, 8:15 amHey @dax78,
please try this code:
#af-wrapper div[id="forum-1"].forum .forum-status i::before { background-image: url(https://secure.gravatar.com/avatar/bcec7183defb1df831a9f02d426219fa?s=40&d=mm&r=g); background-size: 30px 30px; display: inline-block; width: 30px; height: 30px; content: ""; }Your code is probably not working because you are using “Forum-1” as ID but it should be “forum -1”. Please check your source-code for the exact ID or share the URL of your forum.
You can insert this in “Forum” -> “Appearance” inside the “Custom CSS:” Field.
Hi there
I identified the forum ID (forum-2 in my case) in the source code (using browser Show Source Code menu on my forum). I did insert your code – changing forum-1 with forum-1 of course – in the Forum Appearance -> Custom CSS field but the icon does not change.
Here is my forum if you can have a look and see what am I doing wrong.
Thanks
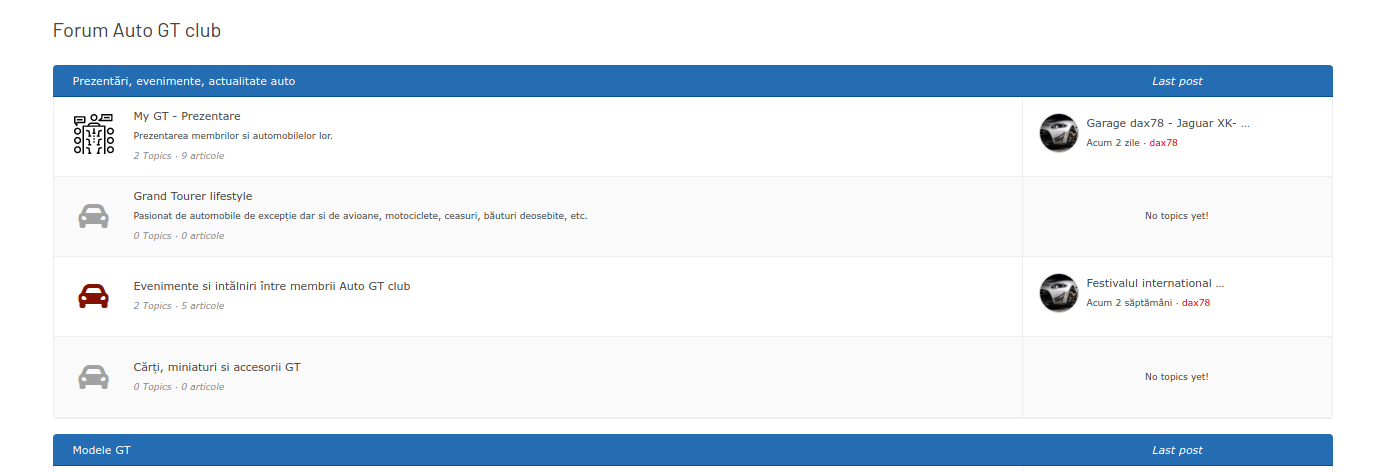
Quote from qualmy91 on October 13, 2020, 8:34 amPlease have a look at the screenshot, it seems like it changed to your custom icon.
Please try to press Ctr+F5 if you are using Chrome as your browser to force it to reload also the CSS files.
Please have a look at the screenshot, it seems like it changed to your custom icon.
Please try to press Ctr+F5 if you are using Chrome as your browser to force it to reload also the CSS files.
Uploaded files: