TinyMCE background/color
Quote from 2dned on May 2, 2022, 11:39 pmHi guys i have a black theme i’m using so i want a black forum.
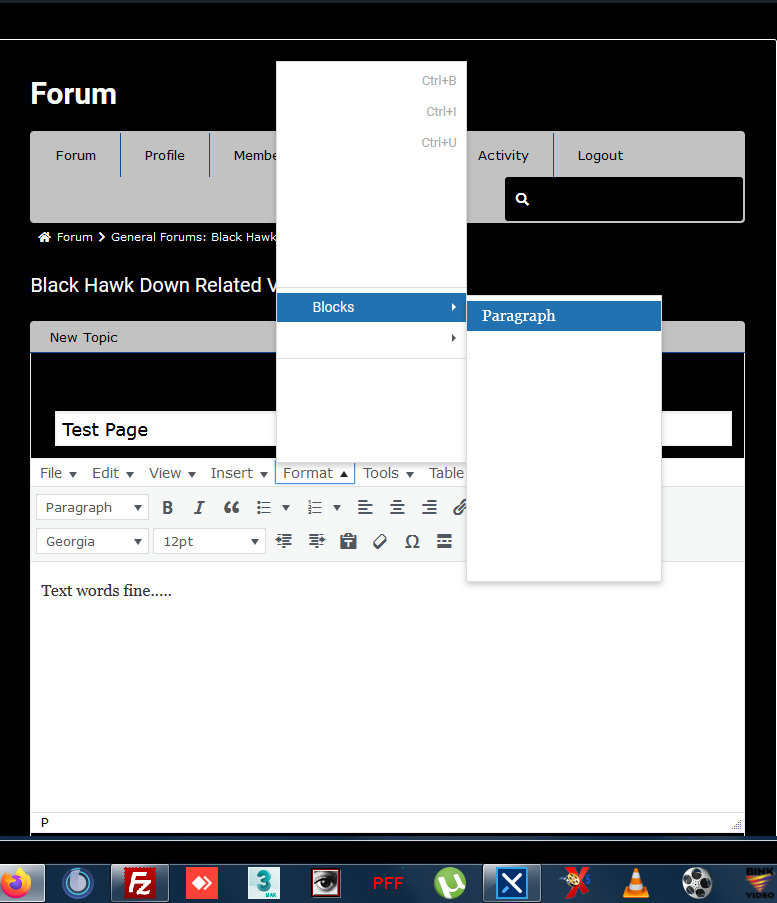
All good sorted most of it out but i have a problem with the TinyMCE editor, it has White Text and White Background and i have no idea how to change it to black text. I assume it is clashing with the White text of the forum css but no idea lol.
As you can tell i’m still new to it all.
Hi guys i have a black theme i’m using so i want a black forum.
All good sorted most of it out but i have a problem with the TinyMCE editor, it has White Text and White Background and i have no idea how to change it to black text. I assume it is clashing with the White text of the forum css but no idea lol.
As you can tell i’m still new to it all.
Uploaded files:
Quote from Jim on May 3, 2022, 12:22 am@2dned, I’m guessing you’re referring to the popup menus of the editor, as the rest of the editor looks fine (to me). It’s hard to know exactly what needs to change without knowing exactly how you ended up with white text to begin with (by default it is black). It sounds like you have some learning to do with managing css. The mce editor is some complicated html and styling. Mission Impossible stuff.
When viewing the edit screen, engage your browser’s developer tools, the inspector. With that you can click on and select elements and see what html is associated with them, the ids and classes, and usually to the right, you can see the CSS selectors that affect it, the CSS rules applied, and what files they are in.
Your job, should you decide to accept it, is to figure out the most efficient and effective way to write new CSS rules in your theme’s style.css to make the changes you want.
@2dned, I’m guessing you’re referring to the popup menus of the editor, as the rest of the editor looks fine (to me). It’s hard to know exactly what needs to change without knowing exactly how you ended up with white text to begin with (by default it is black). It sounds like you have some learning to do with managing css. The mce editor is some complicated html and styling. Mission Impossible stuff.
When viewing the edit screen, engage your browser’s developer tools, the inspector. With that you can click on and select elements and see what html is associated with them, the ids and classes, and usually to the right, you can see the CSS selectors that affect it, the CSS rules applied, and what files they are in.
Your job, should you decide to accept it, is to figure out the most efficient and effective way to write new CSS rules in your theme’s style.css to make the changes you want.