Some simple CSS for those interested.
Quote from Steel Rat on November 4, 2023, 3:38 amI’m new to Wordpress (well, relatively), and always find things I wish were different, as we all do.
Adding custom CSS is one of the easiest ways to make changes. So I thought I’d share a couple of mine.
Round Avatars
I hate round avatars. I just do. Images are almost always square or rectangular, rounded containers crops stuff and just looks ugly. Yet you can’t get away from them. So here are a couple CSS snippets you can add to your site. In your WP admin screen, go to Appearance>Customize>Custom CSS, and paste them in to see how they work.
To get rid of the round avatars, you’ll need two snippets (is there no code formatting here??):
#af-wrapper img.avatar {
float: none;
border-radius: 0%;
border: 1px solid #ccc;
outline: none;
background-color: #fff;
display: initial;
box-shadow: none;
margin: 0;
padding: 0;
}
.asgarosforum-widget .widget-avatar img {
border-radius: 0%;
margin: 5px 10px 0 0;
}The important parts in those two blocks are “border-radius: 0%;”. I copied the whole thing just for completeness. This will square up your avatars in both the forum listing and the widgets.
Topic Listing
I found that when viewing topics in Asgaros, the actual message box was too large when there wasn’t enough text to fill it up, lots of wasted space. I also wanted to differentiate the actual message so it was easier to see, so I changed the background color, and put a thin border around it. Here is the one CSS block to handle both of those things:
#af-wrapper .post-message {
-webkit-box-flex: 1 auto;
-moz-box-flex: 1 auto;
-webkit-flex: 1 auto;
-ms-flex: 1 auto;
flex: 1 auto;
width: 100%;
min-height: 50px;
box-sizing: border-box;
background-color: #ecf3f1;
border-color: cadetblue;
border-style: double;
border-width: thin;
padding: 5px;
}The items I changed are:
min-height: 50px; – The default was 150px, just lots of wasted space for single line replies and such. 50px was just right for me. of course, the area expands as needed when there is more text.
background-color: #ecf3f1; – This one does what it says, changes the background color for just the message area.
– These next three work in conjunction, adding a border style of double lines, making it thin, and coloring it “cadetblue”. I like how it turned out, and it makes my forums much more readable.
border-color: cadetblue;
border-style: double;
border-width: thin;I hope these are useful to someone!
I’m new to Wordpress (well, relatively), and always find things I wish were different, as we all do.
Adding custom CSS is one of the easiest ways to make changes. So I thought I’d share a couple of mine.
Round Avatars
I hate round avatars. I just do. Images are almost always square or rectangular, rounded containers crops stuff and just looks ugly. Yet you can’t get away from them. So here are a couple CSS snippets you can add to your site. In your WP admin screen, go to Appearance>Customize>Custom CSS, and paste them in to see how they work.
To get rid of the round avatars, you’ll need two snippets (is there no code formatting here??):
#af-wrapper img.avatar {
float: none;
border-radius: 0%;
border: 1px solid #ccc;
outline: none;
background-color: #fff;
display: initial;
box-shadow: none;
margin: 0;
padding: 0;
}
.asgarosforum-widget .widget-avatar img {
border-radius: 0%;
margin: 5px 10px 0 0;
}
The important parts in those two blocks are “border-radius: 0%;”. I copied the whole thing just for completeness. This will square up your avatars in both the forum listing and the widgets.
Topic Listing
I found that when viewing topics in Asgaros, the actual message box was too large when there wasn’t enough text to fill it up, lots of wasted space. I also wanted to differentiate the actual message so it was easier to see, so I changed the background color, and put a thin border around it. Here is the one CSS block to handle both of those things:
#af-wrapper .post-message {
-webkit-box-flex: 1 auto;
-moz-box-flex: 1 auto;
-webkit-flex: 1 auto;
-ms-flex: 1 auto;
flex: 1 auto;
width: 100%;
min-height: 50px;
box-sizing: border-box;
background-color: #ecf3f1;
border-color: cadetblue;
border-style: double;
border-width: thin;
padding: 5px;
}
The items I changed are:
min-height: 50px; – The default was 150px, just lots of wasted space for single line replies and such. 50px was just right for me. of course, the area expands as needed when there is more text.
background-color: #ecf3f1; – This one does what it says, changes the background color for just the message area.
– These next three work in conjunction, adding a border style of double lines, making it thin, and coloring it “cadetblue”. I like how it turned out, and it makes my forums much more readable.
border-color: cadetblue;
border-style: double;
border-width: thin;
I hope these are useful to someone!
Quote from josephtersoo on May 27, 2024, 2:48 pmThanks for the above codes,
I want the background color of my topic post to be different from that of the replies below it, how can I archive this.
Thanks for the above codes,
I want the background color of my topic post to be different from that of the replies below it, how can I archive this.
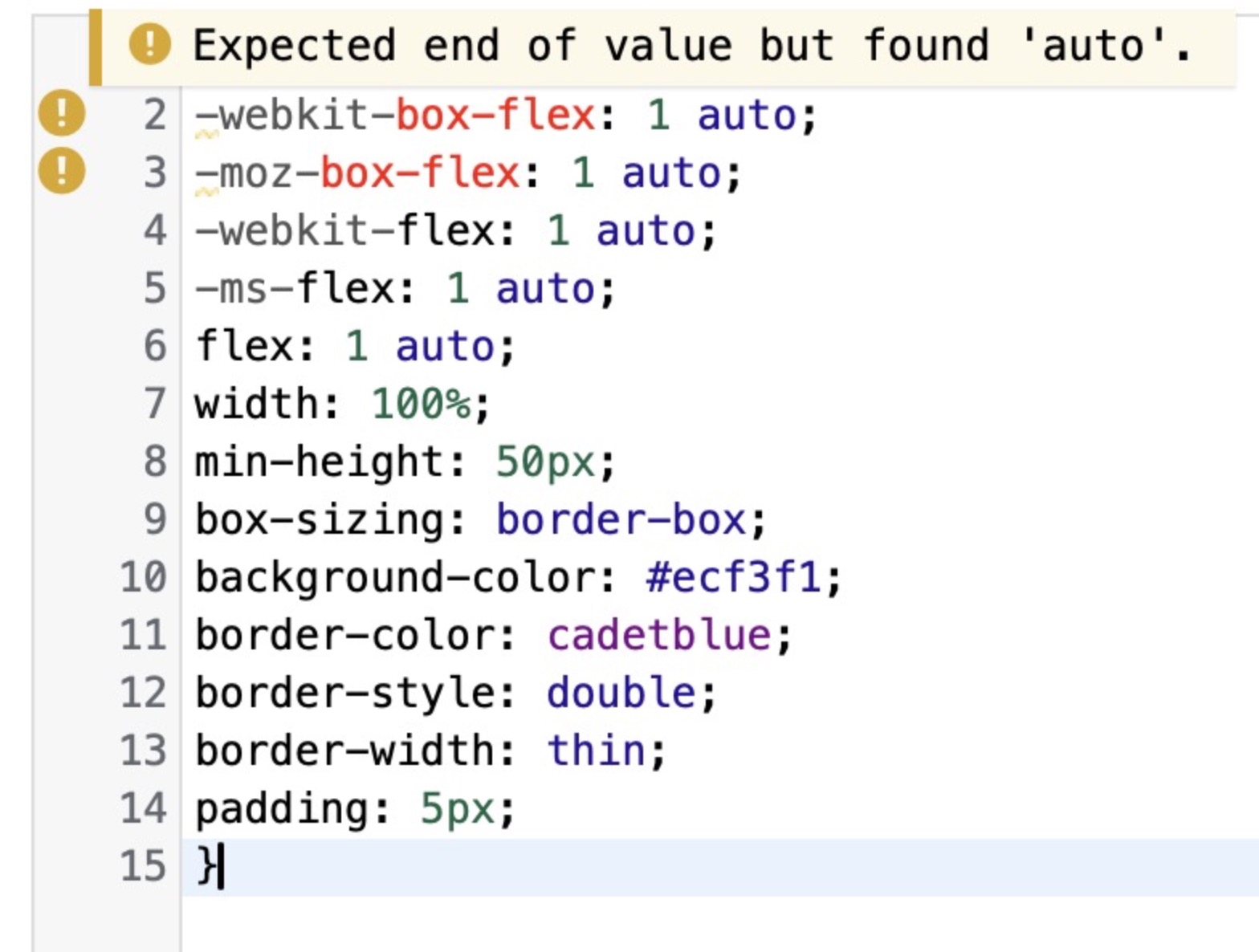
Quote from alf on June 19, 2024, 8:28 pmWhen I try to change the css for “Topic Listing” I get the following; what do I have to change?
When I try to change the css for “Topic Listing” I get the following; what do I have to change?
Uploaded files:
Quote from Biker on June 21, 2024, 9:47 amHave you entered the CSS code in the backend under Custom CSS?
your-url/wp-admin/admin.php?page=asgarosforum-appearance
Have you entered the CSS code in the backend under Custom CSS?
your-url/wp-admin/admin.php?page=asgarosforum-appearance
Only a biker knows why a dog sticks its head out a car window.
Quote from alf on June 21, 2024, 9:17 pmJa, habe ich. In einem anderen Forum meinte jemand (das hat aber auch nichts geändert):
Jemand verwies auf diese Seite: https://caniuse.com/?search=flex
Die Fehlermeldung scheint sich ja nur auf die Varianten und “-webkit-box-flex:” und “-moz-box-flex” zu beziehen.
Prüf mal, ob die in halbwegs aktuellen Browsern überhaupt noch benötigt werden oder ob “flex:” ohne Präfix nicht ausreicht.
Ja, habe ich. In einem anderen Forum meinte jemand (das hat aber auch nichts geändert):
Jemand verwies auf diese Seite: https://caniuse.com/?search=flex
Die Fehlermeldung scheint sich ja nur auf die Varianten und “-webkit-box-flex:” und “-moz-box-flex” zu beziehen.
Prüf mal, ob die in halbwegs aktuellen Browsern überhaupt noch benötigt werden oder ob “flex:” ohne Präfix nicht ausreicht.