Rounded Avatars
Quote from N3k0 on July 19, 2018, 6:44 pmHi Team.
I want to display the user post avatars rounded, i add
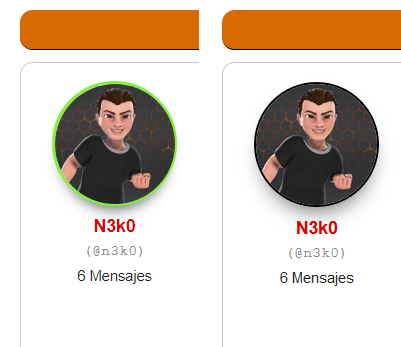
#af-wrapper img.avatar { border-radius: 50px; }but i cand find the others elements to make it rounded. In #af-wrapper .user-online .avatar do nothing (Image 1)
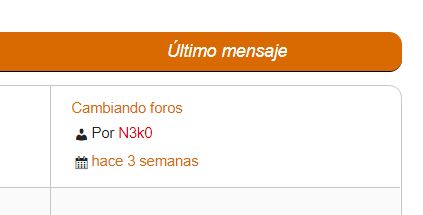
Also, i want to add the avatar in the last post cell in forum and topics view (image 2)
Cheers
Hi Team.
I want to display the user post avatars rounded, i add
#af-wrapper img.avatar {
border-radius: 50px;
}
but i cand find the others elements to make it rounded. In #af-wrapper .user-online .avatar do nothing (Image 1)
Also, i want to add the avatar in the last post cell in forum and topics view (image 2)
Cheers
Uploaded files:
Quote from Asgaros on July 21, 2018, 2:27 pmHello @n3k0
The green “border” around your avatar – which indicates that you are online – is actually an outline and no border. Its not possible to give outlines a border-radius so they appear round. The only way would be to completely hide the green outline with the following code:
#af-wrapper img.avatar { outline: none; }To add custom columns you can use the following hooks:
- asgarosforum_custom_topic_column (parameter: topic_id)
- asgarosforum_custom_forum_column (parameter: forum_id)
Basically what you have to do inside there is to make a database-query to receive the last post inside a topic and fetch the author_id field of it. This ID can be used in the get_avatar WordPress function to show the users avatar:
https://codex.wordpress.org/Function_Reference/get_avatar
Actually I cant provide you a full working code for this now. Maybe this is something which I can add in a future update – or some additional function to fetch this kind of data more easy.
Hello @n3k0
The green “border” around your avatar – which indicates that you are online – is actually an outline and no border. Its not possible to give outlines a border-radius so they appear round. The only way would be to completely hide the green outline with the following code:
#af-wrapper img.avatar {
outline: none;
}
To add custom columns you can use the following hooks:
- asgarosforum_custom_topic_column (parameter: topic_id)
- asgarosforum_custom_forum_column (parameter: forum_id)
Basically what you have to do inside there is to make a database-query to receive the last post inside a topic and fetch the author_id field of it. This ID can be used in the get_avatar WordPress function to show the users avatar:
https://codex.wordpress.org/Function_Reference/get_avatar
Actually I cant provide you a full working code for this now. Maybe this is something which I can add in a future update – or some additional function to fetch this kind of data more easy.
Quote from N3k0 on July 27, 2018, 4:05 amThx for the reply @asgaros
in this case, it would be more convenient to change the outline code to a border to show if the user is online?
Change this:
#af-wrapper .user-online .avatar { box-shadow: 0px 0px 5px #82f338; outline: 1px solid #82f338; }To this:
#af-wrapper .user-online .avatar { border: 2px solid #82f338 !important; }And tada!! you have rounded avatars with the online status 🙂
cheers!
Thx for the reply @asgaros
in this case, it would be more convenient to change the outline code to a border to show if the user is online?
Change this:
#af-wrapper .user-online .avatar {
box-shadow: 0px 0px 5px #82f338;
outline: 1px solid #82f338;
}
To this:
#af-wrapper .user-online .avatar {
border: 2px solid #82f338 !important;
}
And tada!! you have rounded avatars with the online status 🙂
cheers!
Uploaded files:Quote from Asgaros on July 28, 2018, 11:26 pmHello @n3k0
In this case the normal border is not shown anymore around your avatar. The outline basically should just add a glow-effect around it. Maybe I simplify it like this and use a border like you have mentioned. I will think about it. 🙂
Hello @n3k0
In this case the normal border is not shown anymore around your avatar. The outline basically should just add a glow-effect around it. Maybe I simplify it like this and use a border like you have mentioned. I will think about it. 🙂
Quote from rgn_sss on November 19, 2018, 12:58 pmHello , Asgaros
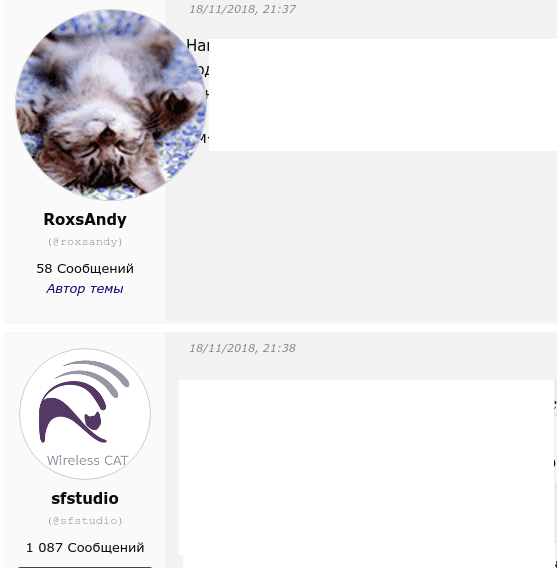
With the latest update, the avatars cannot be scaled and automatically resized, however properties of pictures stayed the same. Smaller ones avatars are displayed Ok. Pls see the attachment
Hello , Asgaros
With the latest update, the avatars cannot be scaled and automatically resized, however properties of pictures stayed the same. Smaller ones avatars are displayed Ok. Pls see the attachment
Uploaded files:Quote from Asgaros on November 19, 2018, 5:36 pmHello @rgn_sss
I will publish an update in the next minutes which should fix this issue.
Hello @rgn_sss
I will publish an update in the next minutes which should fix this issue.
Quote from Ron Rollo on November 24, 2018, 9:55 pmHi Thomas,
The updates look fantastic! Keep up the great work!
However, I was looking for a setting to switch our avatar photos back to being square. I think this last update automatically made them round. Is there a way to make them square again? The square avatars have a better look on our website and theme.
(A toggle box in the settings would be cool to switch between round or square)
Thanks Thomas!
Hi Thomas,
The updates look fantastic! Keep up the great work!
However, I was looking for a setting to switch our avatar photos back to being square. I think this last update automatically made them round. Is there a way to make them square again? The square avatars have a better look on our website and theme.
(A toggle box in the settings would be cool to switch between round or square)
Thanks Thomas!
Quote from Asgaros on November 25, 2018, 10:08 amHello @ron-rollo
Please add the following css-code to your themes style.css-file for a quick solution:
#af-wrapper img.avatar { border-radius: 0; }Maybe I will also add additional appearance-settings for it in the future – but I cant give you any details about this yet.
Hello @ron-rollo
Please add the following css-code to your themes style.css-file for a quick solution:
#af-wrapper img.avatar {
border-radius: 0;
}
Maybe I will also add additional appearance-settings for it in the future – but I cant give you any details about this yet.
Quote from karmarpgs on November 30, 2018, 9:49 pmQuote from N3k0 on July 19, 2018, 6:44 pmHi Team.
I want to display the user post avatars rounded, i add
#af-wrapper img.avatar { border-radius: 50px; }
- #af-wrapper img.avatar {
- border-radius: 50px;
- }
#af-wrapper img.avatar { border-radius: 50px; }but i cand find the others elements to make it rounded. In #af-wrapper .user-online .avatar do nothing (Image 1)
Also, i want to add the avatar in the last post cell in forum and topics view (image 2)
Cheers
In the near future if you ever want to know where something is… right click on the border area of the circle and click down on inspect element. I use this feature to locate and to add in my design to see how something would look on live before doing any editing in php files or css files. Just a little advice from a novice coder.
Quote from N3k0 on July 19, 2018, 6:44 pmHi Team.
I want to display the user post avatars rounded, i add
#af-wrapper img.avatar { border-radius: 50px; }
- #af-wrapper img.avatar {
- border-radius: 50px;
- }
#af-wrapper img.avatar { border-radius: 50px; }but i cand find the others elements to make it rounded. In #af-wrapper .user-online .avatar do nothing (Image 1)
Also, i want to add the avatar in the last post cell in forum and topics view (image 2)
Cheers
In the near future if you ever want to know where something is… right click on the border area of the circle and click down on inspect element. I use this feature to locate and to add in my design to see how something would look on live before doing any editing in php files or css files. Just a little advice from a novice coder.