Mobile browser do not show the bar with "Forum My Profile Members" etc.
Quote from Lschreyer on October 10, 2018, 8:37 amI set up the forum yesterday and find it very useful. But some users reported, that they could not get into their profile.
It seems as they use mobile devices, as I look on my forum site with an iphone I have the same issue: No links to “my profile” can be found there.
Only windows browser show the bar with “Forum My Profile Members etc. “
Also, the “Welcome username” on the top right corner is missing in mobile mode
How can I prevent that?
No 2.: A function to move certain posts to a new thread would be great, now we can just move an entire thread. Sometimes it makes sens to split a thread into two parts.
I set up the forum yesterday and find it very useful. But some users reported, that they could not get into their profile.
It seems as they use mobile devices, as I look on my forum site with an iphone I have the same issue: No links to “my profile” can be found there.
Only windows browser show the bar with “Forum My Profile Members etc. “
Also, the “Welcome username” on the top right corner is missing in mobile mode
How can I prevent that?
No 2.: A function to move certain posts to a new thread would be great, now we can just move an entire thread. Sometimes it makes sens to split a thread into two parts.
Quote from Lschreyer on October 10, 2018, 9:43 amIt seems as if there are two div-id: forum-navigation and forum-navigation-mobile
The div with the mobile navigation menu does not have a link to “My Profile” page.
For a quick workaround I changed the showheader() function in forum.php to this:
function showHeader() { echo '<div id="forum-header">'; echo '<div id="forum-navigation-mobile">'; echo '<a class="dashicons-before dashicons-menu">'.__('Menu', 'asgaros-forum').'</a>'; $this->profile->myProfileLink(); $this->memberslist->renderMembersListLink(); $this->notifications->show_subscription_overview_link(); $this->activity->show_activity_link(); $this->showLoginLink(); $this->showRegisterLink(); $this->showLogoutLink(); do_action('asgarosforum_custom_header_menu'); echo '</div>'; echo '<div id="forum-navigation">'; echo '<a href="'.$this->get_link('home').'">'.__('Forum', 'asgaros-forum').'</a>'; $this->profile->myProfileLink(); $this->memberslist->renderMembersListLink(); $this->notifications->show_subscription_overview_link(); $this->activity->show_activity_link(); $this->showLoginLink(); $this->showRegisterLink(); $this->showLogoutLink(); do_action('asgarosforum_custom_header_menu'); echo '</div>'; $this->search->show_search_input(); echo '<div class="clear"></div>'; echo '</div>'; $this->breadcrumbs->show_breadcrumbs(); }
It seems as if there are two div-id: forum-navigation and forum-navigation-mobile
The div with the mobile navigation menu does not have a link to “My Profile” page.
For a quick workaround I changed the showheader() function in forum.php to this:
function showHeader() {
echo '<div id="forum-header">';
echo '<div id="forum-navigation-mobile">';
echo '<a class="dashicons-before dashicons-menu">'.__('Menu', 'asgaros-forum').'</a>';
$this->profile->myProfileLink();
$this->memberslist->renderMembersListLink();
$this->notifications->show_subscription_overview_link();
$this->activity->show_activity_link();
$this->showLoginLink();
$this->showRegisterLink();
$this->showLogoutLink();
do_action('asgarosforum_custom_header_menu');
echo '</div>';
echo '<div id="forum-navigation">';
echo '<a href="'.$this->get_link('home').'">'.__('Forum', 'asgaros-forum').'</a>';
$this->profile->myProfileLink();
$this->memberslist->renderMembersListLink();
$this->notifications->show_subscription_overview_link();
$this->activity->show_activity_link();
$this->showLoginLink();
$this->showRegisterLink();
$this->showLogoutLink();
do_action('asgarosforum_custom_header_menu');
echo '</div>';
$this->search->show_search_input();
echo '<div class="clear"></div>';
echo '</div>';
$this->breadcrumbs->show_breadcrumbs();
}
Quote from Asgaros on October 17, 2018, 11:55 amHello @lschreyer
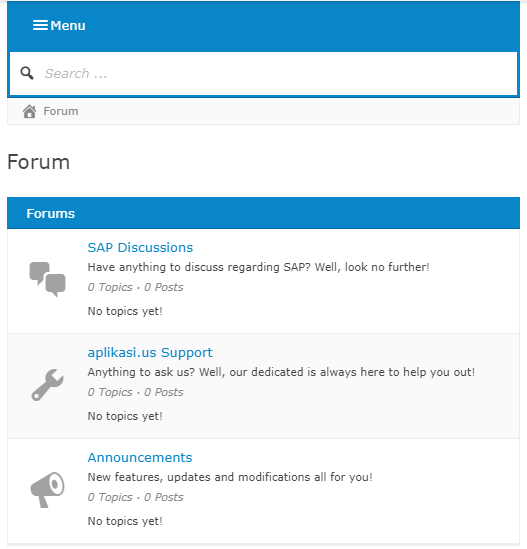
The mobile-navigation is available via the breadcrumb. Clicking on it should display the navigation as you can see in the screen below. Is this breadcrumb-button not available on your website? If so, it might be a theme-conflict. If you send me a link to your website I can have a look. Also keep in mind that you need to allow JavaScript to have access to the mobile-navigation.
A “Welcome username” string is not generated by the forum at any place.
A function for moving posts to other topics is already planned:
https://github.com/Asgaros/asgaros-forum/issues/111
Hello @lschreyer
The mobile-navigation is available via the breadcrumb. Clicking on it should display the navigation as you can see in the screen below. Is this breadcrumb-button not available on your website? If so, it might be a theme-conflict. If you send me a link to your website I can have a look. Also keep in mind that you need to allow JavaScript to have access to the mobile-navigation.
A “Welcome username” string is not generated by the forum at any place.
A function for moving posts to other topics is already planned:
Uploaded files:Quote from Lschreyer on October 17, 2018, 12:00 pmOn a mobile device the breadcrumb-button was visible, but the items where missing. I added them to the code, now its ok.
On a mobile device the breadcrumb-button was visible, but the items where missing. I added them to the code, now its ok.
Quote from Asgaros on October 17, 2018, 12:06 pmThere should be no items inside. Basically that div is only used for displaying the hamburger-button – nothing else. Clicking on it should display the normal navigation as shown in the screenshot. So I wonder why this is not working. I still assume its a theme-problem so a link to your site would be still helpful to fix this – otherwise you have to apply those changes again after every update.
There should be no items inside. Basically that div is only used for displaying the hamburger-button – nothing else. Clicking on it should display the normal navigation as shown in the screenshot. So I wonder why this is not working. I still assume its a theme-problem so a link to your site would be still helpful to fix this – otherwise you have to apply those changes again after every update.
Quote from Aplikasi on November 27, 2018, 9:50 amHi Asgaros,
I accidentally changed something in the forum.php. Can you provide me with the original forum.php file? I basically tried to solve my problem by copying the above div-id by Lschreyer, unsuccessful, evidently
Hi Asgaros,
I accidentally changed something in the forum.php. Can you provide me with the original forum.php file? I basically tried to solve my problem by copying the above div-id by Lschreyer, unsuccessful, evidently
Quote from Asgaros on November 27, 2018, 10:07 amHello @aplikasi
You can find the current forum.php file-content of version 1.11.3 here:
https://github.com/Asgaros/asgaros-forum/blob/v1.11.3/includes/forum.php
Hello @aplikasi
You can find the current forum.php file-content of version 1.11.3 here:
https://github.com/Asgaros/asgaros-forum/blob/v1.11.3/includes/forum.php
Quote from Aplikasi on November 27, 2018, 10:13 amThat being said, the ‘menu’ is not clickable in responsive view and in mobile view. You can see it in the screenshot. my website is https://aplikasi.us
That being said, the ‘menu’ is not clickable in responsive view and in mobile view. You can see it in the screenshot. my website is https://aplikasi.us
Uploaded files:Quote from Asgaros on November 27, 2018, 11:17 amHello @aplikasi
Please open the following file:
/wp-content/plugins/asgaros-forum/js/script.js
Look for the following code:
// Disable submit-button after first submit jQuery.fn.preventDoubleSubmission = function() { $(this).on('submit', function(e) { var $form = $(this); if ($form.data('submitted') === true) { e.preventDefault(); } else { $form.data('submitted', true); } }); return this; }; $('#forum-editor-form').preventDoubleSubmission();Replace it with:
// Disable submit-button after first submit $.fn.preventDoubleSubmission = function() { $(this).on('submit', function(e) { var form = $(this); if (form.data('submitted') === true) { e.preventDefault(); } else { form.data('submitted', true); } }); return this; }; $('#forum-editor-form').preventDoubleSubmission();After applying those changes clear your browser-cache and let me know if this fixes your problem.
Hello @aplikasi
Please open the following file:
/wp-content/plugins/asgaros-forum/js/script.js
Look for the following code:
// Disable submit-button after first submit
jQuery.fn.preventDoubleSubmission = function() {
$(this).on('submit', function(e) {
var $form = $(this);
if ($form.data('submitted') === true) {
e.preventDefault();
} else {
$form.data('submitted', true);
}
});
return this;
};
$('#forum-editor-form').preventDoubleSubmission();
Replace it with:
// Disable submit-button after first submit
$.fn.preventDoubleSubmission = function() {
$(this).on('submit', function(e) {
var form = $(this);
if (form.data('submitted') === true) {
e.preventDefault();
} else {
form.data('submitted', true);
}
});
return this;
};
$('#forum-editor-form').preventDoubleSubmission();
After applying those changes clear your browser-cache and let me know if this fixes your problem.