Grafik für Benutzergruppen
Quote from HTB on May 1, 2019, 1:02 amist es möglich eine grafik zu jeder benutzgruppen bezeichnung hinzuzufügen ?
z.b. ein stern oder medallie
ist es möglich eine grafik zu jeder benutzgruppen bezeichnung hinzuzufügen ?
z.b. ein stern oder medallie
Quote from HTB on May 3, 2019, 12:53 am
na gut, im moment lösen wir es mit den standard emojis, nicht optimal aber genügt vorerst mal.
es wäre wünschenswert dass man eigene grafiken hinzufügen kann, das würde das forum sehr aufwerten und von anderen abheben
na gut, im moment lösen wir es mit den standard emojis, nicht optimal aber genügt vorerst mal.
es wäre wünschenswert dass man eigene grafiken hinzufügen kann, das würde das forum sehr aufwerten und von anderen abheben
Uploaded files:Quote from Asgaros on May 3, 2019, 11:12 amHallo @htb
Die Verwendung von eigenen Grafiken – vor allem für Icons – möchte ich vermeiden, da ansonsten weniger versierte Benutzer für die 16×16 Pixel-Bereiche riesige JPGs verwenden und sich dann wundern, warum es verzerrt aussieht oder die Seite so langsam lädt.
Als Alternative schlage ich die Auswahl eines Icons (Font Awesome als Basis) vor, ähnlich dem Struktur-Bereich für Foren. Der Vorteil: Es gibt eine riesige Auswahl und der Benutzer muss sich keinerlei Gedanken über die Größte und Komprimierung machen.
Mehrere Icons hintereinander – so wie in deinem Beispiel oben – würden dann allerdings nicht funktionieren. Dafür müsstest du dann entweder die Emojis verwenden, oder – falls die Gruppen auf der Anzahl der Beiträge basiert – auf das Rang-System warten, welches ich in Zukunft implementieren möchte.
Hallo @htb
Die Verwendung von eigenen Grafiken – vor allem für Icons – möchte ich vermeiden, da ansonsten weniger versierte Benutzer für die 16×16 Pixel-Bereiche riesige JPGs verwenden und sich dann wundern, warum es verzerrt aussieht oder die Seite so langsam lädt.
Als Alternative schlage ich die Auswahl eines Icons (Font Awesome als Basis) vor, ähnlich dem Struktur-Bereich für Foren. Der Vorteil: Es gibt eine riesige Auswahl und der Benutzer muss sich keinerlei Gedanken über die Größte und Komprimierung machen.
Mehrere Icons hintereinander – so wie in deinem Beispiel oben – würden dann allerdings nicht funktionieren. Dafür müsstest du dann entweder die Emojis verwenden, oder – falls die Gruppen auf der Anzahl der Beiträge basiert – auf das Rang-System warten, welches ich in Zukunft implementieren möchte.
Quote from Asgaros on May 3, 2019, 6:41 pmHallo nochmal @htb
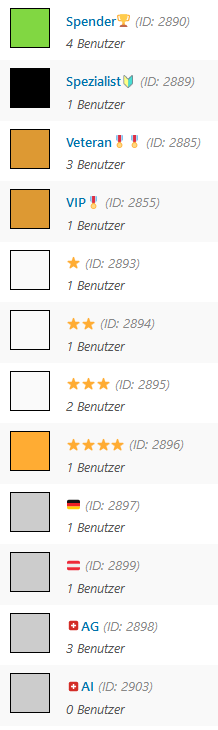
Ich habe in diesem Forum mal die aktuelle Entwickler-Version eingespielt, so dass du sehen kannst, wie sowas aussehen könnte.
Da ich in diesem Forum momentan nur zwei Rollen verwende, sieht man das Ergebnis über die Mitglieder-Filter:
https://asgaros.com/support/members/?filter_type=group&filter_name=10
Icons für Gruppen sind optional – müssen also nicht gesetzt werden. Damit kannst du stattdessen immernoch Emojis verwenden, falls dir die eher zusagen.
Hallo nochmal @htb
Ich habe in diesem Forum mal die aktuelle Entwickler-Version eingespielt, so dass du sehen kannst, wie sowas aussehen könnte.
Da ich in diesem Forum momentan nur zwei Rollen verwende, sieht man das Ergebnis über die Mitglieder-Filter:
https://asgaros.com/support/members/?filter_type=group&filter_name=10
Icons für Gruppen sind optional – müssen also nicht gesetzt werden. Damit kannst du stattdessen immernoch Emojis verwenden, falls dir die eher zusagen.
Quote from HTB on May 11, 2019, 10:23 pmdas hilft uns nicht weiter da wir gerne eigene grafiken einbinden möchten, darauf haben user ja gar keinen zugriff von wegen zu grosse bilder laden das macht der admin die gruppen erstellen.
für die schweiz würden wir eben gerne die kantonswappen einblenden für deutschland und at die bundesländer oder andere grafiken die wir selber machen, aktuell haben wir wie oben einfach bei allen das ch kreuz und dazu steht VS
das hilft uns nicht weiter da wir gerne eigene grafiken einbinden möchten, darauf haben user ja gar keinen zugriff von wegen zu grosse bilder laden das macht der admin die gruppen erstellen.
für die schweiz würden wir eben gerne die kantonswappen einblenden für deutschland und at die bundesländer oder andere grafiken die wir selber machen, aktuell haben wir wie oben einfach bei allen das ch kreuz und dazu steht VS
Uploaded files:Quote from Asgaros on May 12, 2019, 11:50 am@htb Wenn du eigene Grafiken verwenden möchtest, dann empfehle ich dir benutzerdefinierte CSS-Regeln für die jeweiligen Gruppen. Nochmal eine separate Upload-Schnittstelle für Benutzergruppen-Icons zu implementieren, würde zuviele Problempunkte nach sich ziehen:
- Es kann nur Icon oder Bild verwendet werden
- Was, wenn das Bild nicht mehr existiert?
- Die Bilder müssen eine entsprechende Größe haben, ansonsten könnte die Skalierung zu einem hässlichen Ergebnis führen
- Die Dateigröße muss optimiert sein, damit die Ladezeit nicht beeinträchtigt wird
- Eine perfekte Positionierung ist bei unterschiedlichen Größen nicht gegeben
Allerdings können – wie erwähnt – eigene Regeln verwendet werden, um dies manuell zu implementieren. Jede Benutzergruppe hat ja eine eigene ID, die für die Selektion verwendet werden kann. Hier mal ein Beispiel-Code für eine Benutzergruppe mit der ID 10, der allerdings noch entsprechend angepasst werden muss, damit die Positionierung stimmt:
a.af-usergroup-tag.usergroup-tag-10:before { background-image: url(https://asgaros.com/wp-content/uploads/asgarosforum/7770/vs.gif); display: inline-block; content: ""; width: 20px; height: 20px; background-repeat: no-repeat; }
@htb Wenn du eigene Grafiken verwenden möchtest, dann empfehle ich dir benutzerdefinierte CSS-Regeln für die jeweiligen Gruppen. Nochmal eine separate Upload-Schnittstelle für Benutzergruppen-Icons zu implementieren, würde zuviele Problempunkte nach sich ziehen:
- Es kann nur Icon oder Bild verwendet werden
- Was, wenn das Bild nicht mehr existiert?
- Die Bilder müssen eine entsprechende Größe haben, ansonsten könnte die Skalierung zu einem hässlichen Ergebnis führen
- Die Dateigröße muss optimiert sein, damit die Ladezeit nicht beeinträchtigt wird
- Eine perfekte Positionierung ist bei unterschiedlichen Größen nicht gegeben
Allerdings können – wie erwähnt – eigene Regeln verwendet werden, um dies manuell zu implementieren. Jede Benutzergruppe hat ja eine eigene ID, die für die Selektion verwendet werden kann. Hier mal ein Beispiel-Code für eine Benutzergruppe mit der ID 10, der allerdings noch entsprechend angepasst werden muss, damit die Positionierung stimmt:
a.af-usergroup-tag.usergroup-tag-10:before {
background-image: url(https://asgaros.com/wp-content/uploads/asgarosforum/7770/vs.gif);
display: inline-block;
content: "";
width: 20px;
height: 20px;
background-repeat: no-repeat;
}
Quote from HTB on May 12, 2019, 6:12 pmes geht nicht um grafiken die der user uploaden oder ändern kann, die grafik der gruppen ändert nur der admin und der sollte es ja schon im griff haben, bilder skalieren, nicht online usw. sonst sollte er kein forum betreiben 😉
ok wir versuchen mal mit der regel oben, wo gibt man die positionierung an ?
es geht nicht um grafiken die der user uploaden oder ändern kann, die grafik der gruppen ändert nur der admin und der sollte es ja schon im griff haben, bilder skalieren, nicht online usw. sonst sollte er kein forum betreiben 😉
ok wir versuchen mal mit der regel oben, wo gibt man die positionierung an ?
Quote from Asgaros on May 12, 2019, 6:42 pmMit Benutzer meine ich durchaus auch die Seitenbetreiber. Und bei sehr vielen scheitert es schon daran, den Shortcode in eine Seite hinzuzufügen oder ein Icon zu definieren. Zusätzliche Komplexität, die dann auch noch bestimmte Voraussetzungen hat (viele “Benutzer” erwarten, dass mit einem Klick alles automatisch funktioniert), führt dann leider oftmals zur vollständigen Überforderung.
Die Angaben zur Positionierung kommt in die selbe Regel, da muss dann allerdings ein bisschen geschaut werden, welchen display-Typ man verwendet und ein paar Margins/Paddings setzen, bis es klappt. Kommt in deinem Fall natürlich auf die Ausgangsdatei an (Breite, Höhe, Icon-Font oder Image, etc).
Mit Benutzer meine ich durchaus auch die Seitenbetreiber. Und bei sehr vielen scheitert es schon daran, den Shortcode in eine Seite hinzuzufügen oder ein Icon zu definieren. Zusätzliche Komplexität, die dann auch noch bestimmte Voraussetzungen hat (viele “Benutzer” erwarten, dass mit einem Klick alles automatisch funktioniert), führt dann leider oftmals zur vollständigen Überforderung.
Die Angaben zur Positionierung kommt in die selbe Regel, da muss dann allerdings ein bisschen geschaut werden, welchen display-Typ man verwendet und ein paar Margins/Paddings setzen, bis es klappt. Kommt in deinem Fall natürlich auf die Ausgangsdatei an (Breite, Höhe, Icon-Font oder Image, etc).