Forum Shordcode OHNE Header
Quote from sven321 on January 9, 2018, 3:32 pmHi,
ich beziehe mich noch einmal auf den nun funktionierenden Shortcode [forum category="169"] und hätte die Frage, ob die Möglichkeit besteht, innerhalb oder in einer “geklonten PHP” den HEADER abzuschalten, evtl. auch in der CSS, bisher fand ich keine Möglichkeit.
LG.
Sven
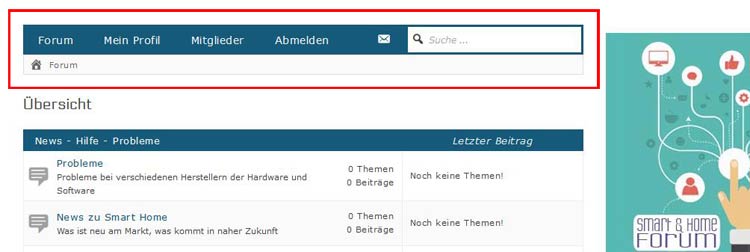
Siehe image, rot umrandet.
Hi,
ich beziehe mich noch einmal auf den nun funktionierenden Shortcode [forum category="169"] und hätte die Frage, ob die Möglichkeit besteht, innerhalb oder in einer “geklonten PHP” den HEADER abzuschalten, evtl. auch in der CSS, bisher fand ich keine Möglichkeit.
LG.
Sven
Siehe image, rot umrandet.
Quote from Asgaros on January 9, 2018, 4:58 pmHallo Sven,
du kannst den Header mit dem folgenden CSS-Code ausblenden:
#af-wrapper #forum-header-container { display: none !important; }
Hallo Sven,
du kannst den Header mit dem folgenden CSS-Code ausblenden:
#af-wrapper #forum-header-container {
display: none !important;
}
Quote from sven321 on January 9, 2018, 5:36 pmFunzt nicht…
/* HEADER AUSBLENDEN */ #af-wrapper #forum-header-container { display: none !important; }
Funzt nicht…
/* HEADER AUSBLENDEN */
#af-wrapper #forum-header-container {
display: none !important;
}
Quote from Asgaros on January 9, 2018, 7:25 pmWo hast du den Code denn hinzugefügt? Wenn ich auf deine Seite gehe, wird die entsprechende CSS-Definition für das Element in den Google Chrome Dev-Tools gar nicht aufgelistet.
Wo hast du den Code denn hinzugefügt? Wenn ich auf deine Seite gehe, wird die entsprechende CSS-Definition für das Element in den Google Chrome Dev-Tools gar nicht aufgelistet.
Quote from sven321 on January 10, 2018, 4:25 pmHi,
hatte ich auch wieder entfernt, weil es nicht funktionierte, was in der style.css ein gefügt, NICHT in der general.cs meines themas 😉
Programmiere eh gerade die style.css an mein Page Design um, auch vom Schrift Typ her, mit ergänzenden Links usw.
Hi,
hatte ich auch wieder entfernt, weil es nicht funktionierte, was in der style.css ein gefügt, NICHT in der general.cs meines themas 😉
Programmiere eh gerade die style.css an mein Page Design um, auch vom Schrift Typ her, mit ergänzenden Links usw.
Quote from sven321 on January 10, 2018, 9:29 pmSo, jetzt hatte es funktioniert, hatte ausversehen die “#” vor “af” elemeniert, nur, Du hast mich missverstanden, den HEADER will ich natürlich im Forum behalten, sprich auf der Forum Page, NUR vorne, bei der START Seite des CMS, wo ich den Shortcode mit der ID 169 aufrufe, soll der Header weg.
Die CSS Programmierung nimmt den Header überall, egal auf welcher Seite weg, logisch, “display= none;”Noch eine Eigenart viel mir bei dem Shortcode auf, er ist ja, wie geschrieben, auf der Startpage, klicke ich jetzt IM HEADER auf Forum, wird die Page nur reloaded, also KEIN Sprung zur Forenpage, das bringt mich arg ins grübeln, kannst Du selber mal auf meiner Seite testen.
So, jetzt hatte es funktioniert, hatte ausversehen die “#” vor “af” elemeniert, nur, Du hast mich missverstanden, den HEADER will ich natürlich im Forum behalten, sprich auf der Forum Page, NUR vorne, bei der START Seite des CMS, wo ich den Shortcode mit der ID 169 aufrufe, soll der Header weg.
Die CSS Programmierung nimmt den Header überall, egal auf welcher Seite weg, logisch, “display= none;”
Noch eine Eigenart viel mir bei dem Shortcode auf, er ist ja, wie geschrieben, auf der Startpage, klicke ich jetzt IM HEADER auf Forum, wird die Page nur reloaded, also KEIN Sprung zur Forenpage, das bringt mich arg ins grübeln, kannst Du selber mal auf meiner Seite testen.
Quote from Asgaros on January 11, 2018, 4:53 pmHallo Sven,
die Funktionsweise des Forum-Buttons ist natürlich so gewollt. Er dient quasi dazu, dass du aus den Ansichten Suche/Abonnements/Profil/Mitglieder mit einem Klick wieder zurück zur Übersicht deines Forums kommen kannst. Und da du ja via Shortcodes effektiv zwei unterschiedliche Foren auf deiner Seite verwendest, führt dich der Button dementsprechend zurück zur Foren-Übersicht der aktuellen Instanz.
Um den Header nur explizit für die Startseite auszublenden, müsstest du noch auf die Post-ID (in deinem Fall 52) verweisen:
#post-52 #af-wrapper #forum-header-container { display: none !important; }
Hallo Sven,
die Funktionsweise des Forum-Buttons ist natürlich so gewollt. Er dient quasi dazu, dass du aus den Ansichten Suche/Abonnements/Profil/Mitglieder mit einem Klick wieder zurück zur Übersicht deines Forums kommen kannst. Und da du ja via Shortcodes effektiv zwei unterschiedliche Foren auf deiner Seite verwendest, führt dich der Button dementsprechend zurück zur Foren-Übersicht der aktuellen Instanz.
Um den Header nur explizit für die Startseite auszublenden, müsstest du noch auf die Post-ID (in deinem Fall 52) verweisen:
#post-52 #af-wrapper #forum-header-container {
display: none !important;
}
Quote from sven321 on January 11, 2018, 6:17 pm🙂 Hi
hat super geklappt, nur was mir im Moment noch einen Kopf macht ist, wie gehabt, die STARTPAGE des CMS, wenn DU das selber mal nachher testen könntest, einen LINK anklickst, Du automatich auf meine BLOG Seite kommst und NICHT ins, zum, FORUM, warum ist der Link nicht weisend auf das Forum? Das gibt mir im Moment arg zu denken, denn wenn User “X” drauf klickt, landet dieser im Blog.
Wie kommst Du auf die ID-52? Im FireBug finde ich dies net, Chrome habe ich nicht installiert, wohl aber Vivaldi (Chrome Clone), aber der zeigt das nicht an.
LG.
Sven
🙂 Hi
hat super geklappt, nur was mir im Moment noch einen Kopf macht ist, wie gehabt, die STARTPAGE des CMS, wenn DU das selber mal nachher testen könntest, einen LINK anklickst, Du automatich auf meine BLOG Seite kommst und NICHT ins, zum, FORUM, warum ist der Link nicht weisend auf das Forum? Das gibt mir im Moment arg zu denken, denn wenn User “X” drauf klickt, landet dieser im Blog.
Wie kommst Du auf die ID-52? Im FireBug finde ich dies net, Chrome habe ich nicht installiert, wohl aber Vivaldi (Chrome Clone), aber der zeigt das nicht an.
LG.
Sven
Quote from Asgaros on January 11, 2018, 6:32 pmMh, das mit den Links auf der Startseite ist komisch. Klappt bei mir in der Test-Umgebung einwandfrei wenn ich das Forum mit Shortcode-Parametern auf der Startseite implementiere. Scheinbar hängt sich da wieder irgendwas irgendwo rein und leitet intern auf die Blog-Übersicht weiter, wenn der Startseite zusätzliche URL-Parameter übergeben werden. Das bedeutet also wieder: Zeit den Übeltäter zu finden. Ich tippe mal auf ein SEO-Plugin welches sich in die Permalink-Struktur reinhängt. Falls du zufällig Yoast SEO verwendest, dann schaue mal hier rein.
Die Seiten-ID habe ich hier gefunden:
Mh, das mit den Links auf der Startseite ist komisch. Klappt bei mir in der Test-Umgebung einwandfrei wenn ich das Forum mit Shortcode-Parametern auf der Startseite implementiere. Scheinbar hängt sich da wieder irgendwas irgendwo rein und leitet intern auf die Blog-Übersicht weiter, wenn der Startseite zusätzliche URL-Parameter übergeben werden. Das bedeutet also wieder: Zeit den Übeltäter zu finden. Ich tippe mal auf ein SEO-Plugin welches sich in die Permalink-Struktur reinhängt. Falls du zufällig Yoast SEO verwendest, dann schaue mal hier rein.
Die Seiten-ID habe ich hier gefunden:
Uploaded files: