Forum color
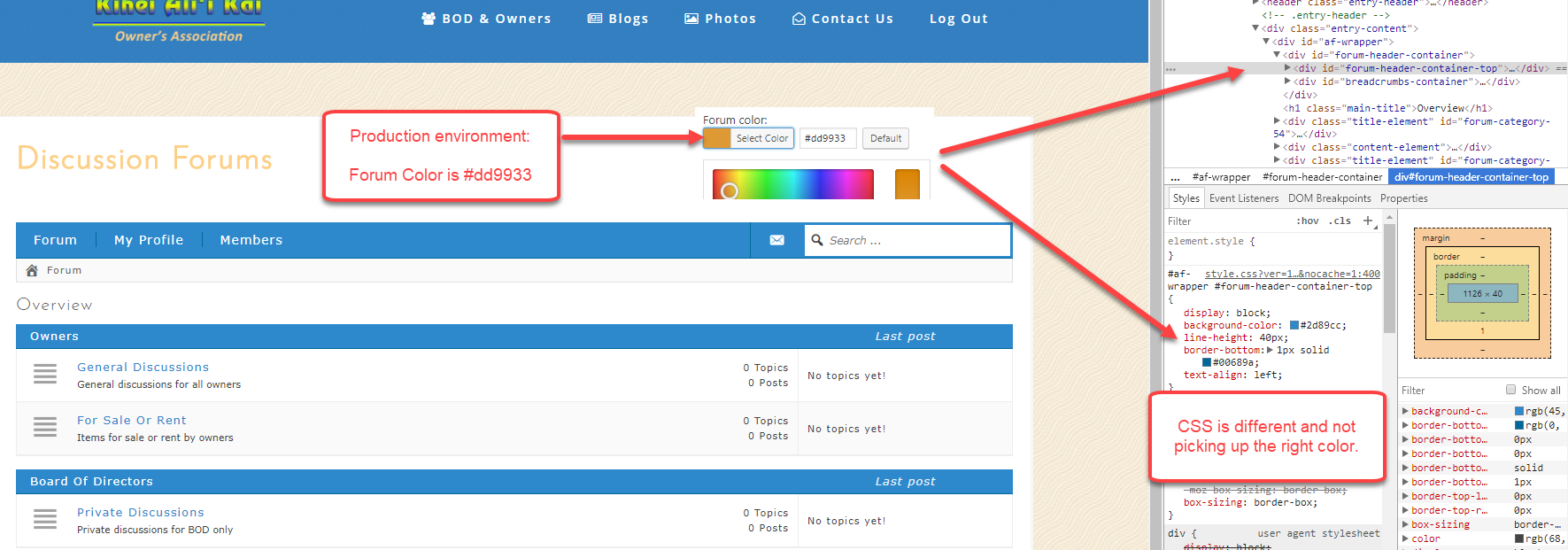
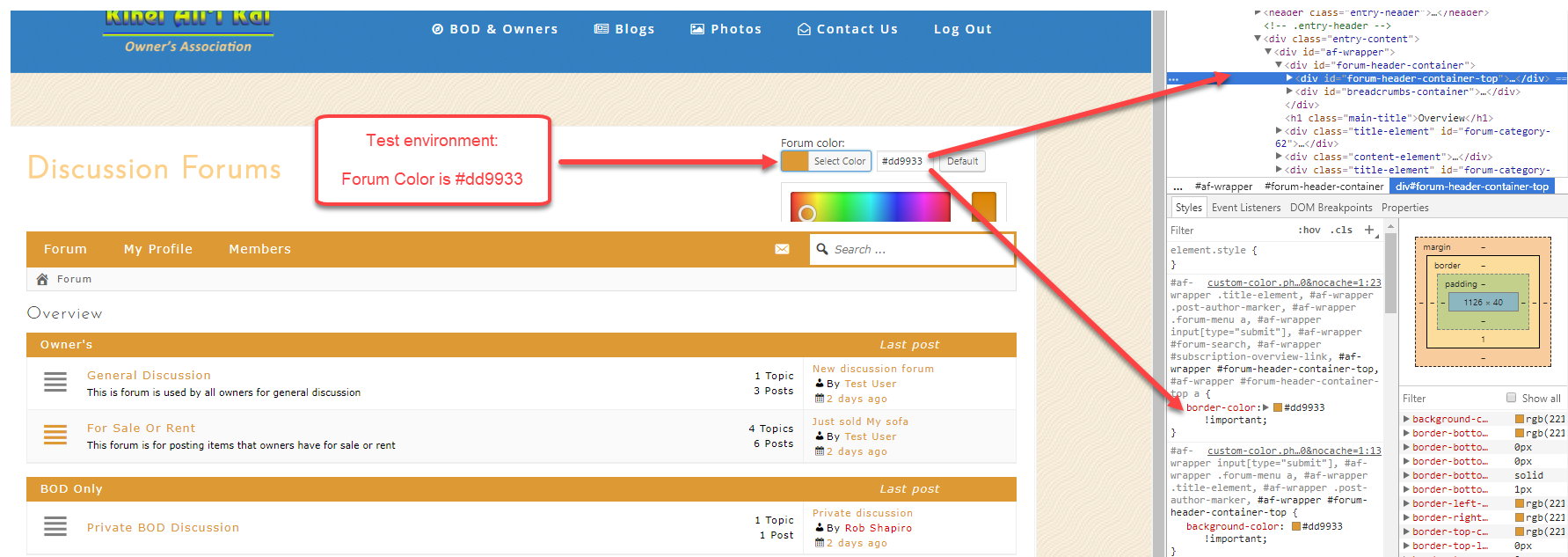
Quote from Rob on January 24, 2018, 12:33 amI have a weird problem. When I tested everything in the test environment, the forum color specified came out right. When I then installed and set everything up just like the test environment in production, the forum color specified did not come out right and seems to be stubbornly using the default color.
See attached uploaded screen shots. The CSS in production is different. Even if it is only a band-aid, could you tell me the Custom CSS I can add to change the forum color to #dd9933 until we can figure out what is wrong? The screen shots also include what Google Developer is seeing.
By the way, with the exception of a couple of deactivated plugins, the test environment is a clone of the production environment.
I have a weird problem. When I tested everything in the test environment, the forum color specified came out right. When I then installed and set everything up just like the test environment in production, the forum color specified did not come out right and seems to be stubbornly using the default color.
See attached uploaded screen shots. The CSS in production is different. Even if it is only a band-aid, could you tell me the Custom CSS I can add to change the forum color to #dd9933 until we can figure out what is wrong? The screen shots also include what Google Developer is seeing.
By the way, with the exception of a couple of deactivated plugins, the test environment is a clone of the production environment.
Uploaded files:Quote from Rob on January 24, 2018, 12:23 pmAfter some experimenting in Google Developer, it would appear I have found the custom CSS to override this. Can someone confirm the below? Anything missing or wrong?
/* Temporary fix for forum color */
#af-wrapper .title-element, #af-wrapper .post-author-marker, #af-wrapper .forum-menu a, #af-wrapper input[type=”submit”], #af-wrapper #forum-search, #af-wrapper #subscription-overview-link, #af-wrapper #forum-header-container-top, #af-wrapper #forum-header-container-top a {
border-color: #dd9933 !important;
}
#af-wrapper input[type=”submit”], #af-wrapper .forum-menu a, #af-wrapper .title-element, #af-wrapper .post-author-marker, #af-wrapper #forum-header-container-top {
background-color: #dd9933 !important;
}
#af-wrapper a, #af-wrapper .unread:before, #af-wrapper #topic-subscription, #af-wrapper #forum-subscription, #af-wrapper .forum-post-menu a, #af-wrapper #forum-profile .display-name {
color: #dd9933 !important;
}
After some experimenting in Google Developer, it would appear I have found the custom CSS to override this. Can someone confirm the below? Anything missing or wrong?
/* Temporary fix for forum color */
#af-wrapper .title-element, #af-wrapper .post-author-marker, #af-wrapper .forum-menu a, #af-wrapper input[type=”submit”], #af-wrapper #forum-search, #af-wrapper #subscription-overview-link, #af-wrapper #forum-header-container-top, #af-wrapper #forum-header-container-top a {
border-color: #dd9933 !important;
}
#af-wrapper input[type=”submit”], #af-wrapper .forum-menu a, #af-wrapper .title-element, #af-wrapper .post-author-marker, #af-wrapper #forum-header-container-top {
background-color: #dd9933 !important;
}
#af-wrapper a, #af-wrapper .unread:before, #af-wrapper #topic-subscription, #af-wrapper #forum-subscription, #af-wrapper .forum-post-menu a, #af-wrapper #forum-profile .display-name {
color: #dd9933 !important;
}
Quote from Asgaros on January 24, 2018, 2:41 pmHello Rob,
can you check in the “Network”-tab of the Google Developer Tools if the custom-color.php-file could be loaded correctly? Often a wrong server- or WordPress-configuration prevents you from loading php-files other than the index.php-file directly.
Hello Rob,
can you check in the “Network”-tab of the Google Developer Tools if the custom-color.php-file could be loaded correctly? Often a wrong server- or WordPress-configuration prevents you from loading php-files other than the index.php-file directly.
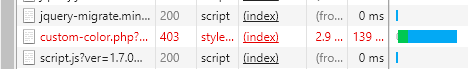
Quote from Rob on January 24, 2018, 2:51 pmWow, did not even think to look there. Yes, as you can see attached, I’m getting a 403 error trying to load the file.
So — how does one fix this?
Wow, did not even think to look there. Yes, as you can see attached, I’m getting a 403 error trying to load the file.
So — how does one fix this?
Uploaded files:Quote from Asgaros on January 24, 2018, 6:56 pmHello Rob,
you can read about 403-error here:
https://airbrake.io/blog/http-errors/403-forbidden-error
Basically this error can happen because of some miss-configuration of the server, read/write/execute-permissions of this file (think about chmod 777) or some permalink-/htaccess-configuration caused by WordPress or plugins. So its not directly a plugin-bug/error. But I hope those hints can help you to find a way to solve this problem.
You can also have a look inside the content of this custom-color.php files. There you can find all the rules for overwriting the appearance.
Hello Rob,
you can read about 403-error here:
Basically this error can happen because of some miss-configuration of the server, read/write/execute-permissions of this file (think about chmod 777) or some permalink-/htaccess-configuration caused by WordPress or plugins. So its not directly a plugin-bug/error. But I hope those hints can help you to find a way to solve this problem.
You can also have a look inside the content of this custom-color.php files. There you can find all the rules for overwriting the appearance.
Quote from Rob on January 25, 2018, 5:35 pmIt turns out that GoDaddy was blocking it because it considered the URL or part of the URL as “trying to get access via a backennd”. I had them whitelist the URL path to the file and that appears to fix the problem as I removed the custom CSS and now am getting our custom color. I also checked for errors in Google Developer and there are none, and the CSS looks correct now (same as our test environment). So, all is good and I thank you for trying to help!
However, I would like to raise an interesting point with you: the folder “skin” is a likely reason why GoDaddy security did not like the URL path. I asked the support analyst to do a little checking and will confirm here once I get his response, but I am betting “skin” is not good and the reason GoDaddy security blocked it. If true, it’s unfortunate but we now live in a highly sensitive world and what was previously innocent may no longer be innocent.
With “skin” being both a body part as well as the potential for racial issues, I would urge you to change the folder name to something else such as such as “customization”. If GoDaddy has flagged it because of the word, I may be the first to report this issue but certainly I won’t be the last.
It turns out that GoDaddy was blocking it because it considered the URL or part of the URL as “trying to get access via a backennd”. I had them whitelist the URL path to the file and that appears to fix the problem as I removed the custom CSS and now am getting our custom color. I also checked for errors in Google Developer and there are none, and the CSS looks correct now (same as our test environment). So, all is good and I thank you for trying to help!
However, I would like to raise an interesting point with you: the folder “skin” is a likely reason why GoDaddy security did not like the URL path. I asked the support analyst to do a little checking and will confirm here once I get his response, but I am betting “skin” is not good and the reason GoDaddy security blocked it. If true, it’s unfortunate but we now live in a highly sensitive world and what was previously innocent may no longer be innocent.
With “skin” being both a body part as well as the potential for racial issues, I would urge you to change the folder name to something else such as such as “customization”. If GoDaddy has flagged it because of the word, I may be the first to report this issue but certainly I won’t be the last.
Quote from Yworld on January 26, 2018, 6:32 pmGoDaddy – It does not block the sites because of the folder names, just because of suspicious activity scripts
GoDaddy – It does not block the sites because of the folder names, just because of suspicious activity scripts
Quote from Rob on January 26, 2018, 7:09 pmSorry if I did not communicate this correctly. We have GoDaddy Security Deluxe and the site was not blocked, but the file custom-color.ph in the URL that had “skins” as the folder was blocked and resulted in a 403 error. I only speculate it was because of “skin” being in the URL and GoDaddy is going to let me know if that is or is not the case with the deluxe security package we have.
Sorry if I did not communicate this correctly. We have GoDaddy Security Deluxe and the site was not blocked, but the file custom-color.ph in the URL that had “skins” as the folder was blocked and resulted in a 403 error. I only speculate it was because of “skin” being in the URL and GoDaddy is going to let me know if that is or is not the case with the deluxe security package we have.