Badges for junior members
Quote from Becci.Simmons on January 28, 2018, 11:54 pmHi, our forum members can be 1. annual, 2. lifetime, 3. junior (children age 13-16). I’d like to badge the members, in particular to make it obvious to someone that they are talking with a junior member, so for example all junior members have a “J” badge as well as their avatar photo. How can I achieve this?
Hi, our forum members can be 1. annual, 2. lifetime, 3. junior (children age 13-16). I’d like to badge the members, in particular to make it obvious to someone that they are talking with a junior member, so for example all junior members have a “J” badge as well as their avatar photo. How can I achieve this?
Quote from UnscriptedIncome.com on January 30, 2018, 6:05 amI was curious about badges for our forum also. I do know that Asgaros is known for being a light forum. Meaning not a lot of fancy features, maybe that’s why we don’t see badges?
The feature would be awesome though. Maybe in the future?
They’re good about responding too.I was hoping for a “Top Member” widget, to show the most active users… 🙂
I was curious about badges for our forum also. I do know that Asgaros is known for being a light forum. Meaning not a lot of fancy features, maybe that’s why we don’t see badges?
The feature would be awesome though. Maybe in the future?
They’re good about responding too.
I was hoping for a “Top Member” widget, to show the most active users… 🙂
Quote from Asgaros on January 30, 2018, 12:39 pmHello,
I am not actually sure how you maintain your roles (annual, lifetime, junior). But if you use the implemented user groups-feature to group your users by those roles, it would be relatively easy to display the user group-name of a user below his avatar with the following code which has to be added to your themes functions.php-file:
function show_forum_role($user_id, $post_counter) { // Show user groups. $userGroups = AsgarosForumUserGroups::getUserGroupsOfUser($user_id, 'names'); if (!empty($userGroups)) { foreach ($userGroups as $value) { echo '<br>'.$value; } } } add_action('asgarosforum_after_post_author', 'show_forum_role', 10, 2);I also plan to add an user group-option with a future update which allows you to activate a checkbox for individual groups to show it to the public.
A “Top Member”-widget is not planned at the moment because this information is basically already available when you have a look at your members list (the members are sorted by the number of posts).
Hello,
I am not actually sure how you maintain your roles (annual, lifetime, junior). But if you use the implemented user groups-feature to group your users by those roles, it would be relatively easy to display the user group-name of a user below his avatar with the following code which has to be added to your themes functions.php-file:
function show_forum_role($user_id, $post_counter) {
// Show user groups.
$userGroups = AsgarosForumUserGroups::getUserGroupsOfUser($user_id, 'names');
if (!empty($userGroups)) {
foreach ($userGroups as $value) {
echo '<br>'.$value;
}
}
}
add_action('asgarosforum_after_post_author', 'show_forum_role', 10, 2);
I also plan to add an user group-option with a future update which allows you to activate a checkbox for individual groups to show it to the public.
A “Top Member”-widget is not planned at the moment because this information is basically already available when you have a look at your members list (the members are sorted by the number of posts).
Quote from Becci.Simmons on February 4, 2018, 1:25 amThanks for answering. A bit more explanation; I’ve used the cimy extra fields plugin to add an extra field called MEMBERSHIP_BADGE of the type image url to every user and that image url links to one of three images (badges) I’ve created and uploaded to my media library (e.g.
“http://vlms.ca/wp-content/uploads/2018/02/Life_member_badge_sm.png”
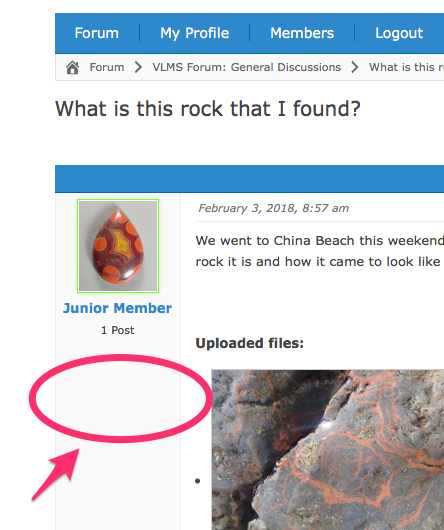
So how would I adapt the code above to show the MEMBERSHIP_BADGE field (which contains an image URL) on the left below the avatar, name and postcount fields? See uploaded picture.
Our forum is at http://vlms.ca/forum/
Thanks for answering. A bit more explanation; I’ve used the cimy extra fields plugin to add an extra field called MEMBERSHIP_BADGE of the type image url to every user and that image url links to one of three images (badges) I’ve created and uploaded to my media library (e.g. 
“http://vlms.ca/wp-content/uploads/2018/02/Life_member_badge_sm.png”
So how would I adapt the code above to show the MEMBERSHIP_BADGE field (which contains an image URL) on the left below the avatar, name and postcount fields? See uploaded picture.
Our forum is at http://vlms.ca/forum/
Uploaded files: