Background color of "New Topic" box
Quote from hhjks23 on October 12, 2023, 10:30 amI cannot seem to change the background color of the “New Topic” box. Hence the text is not visible. Could you please help? Thanks!
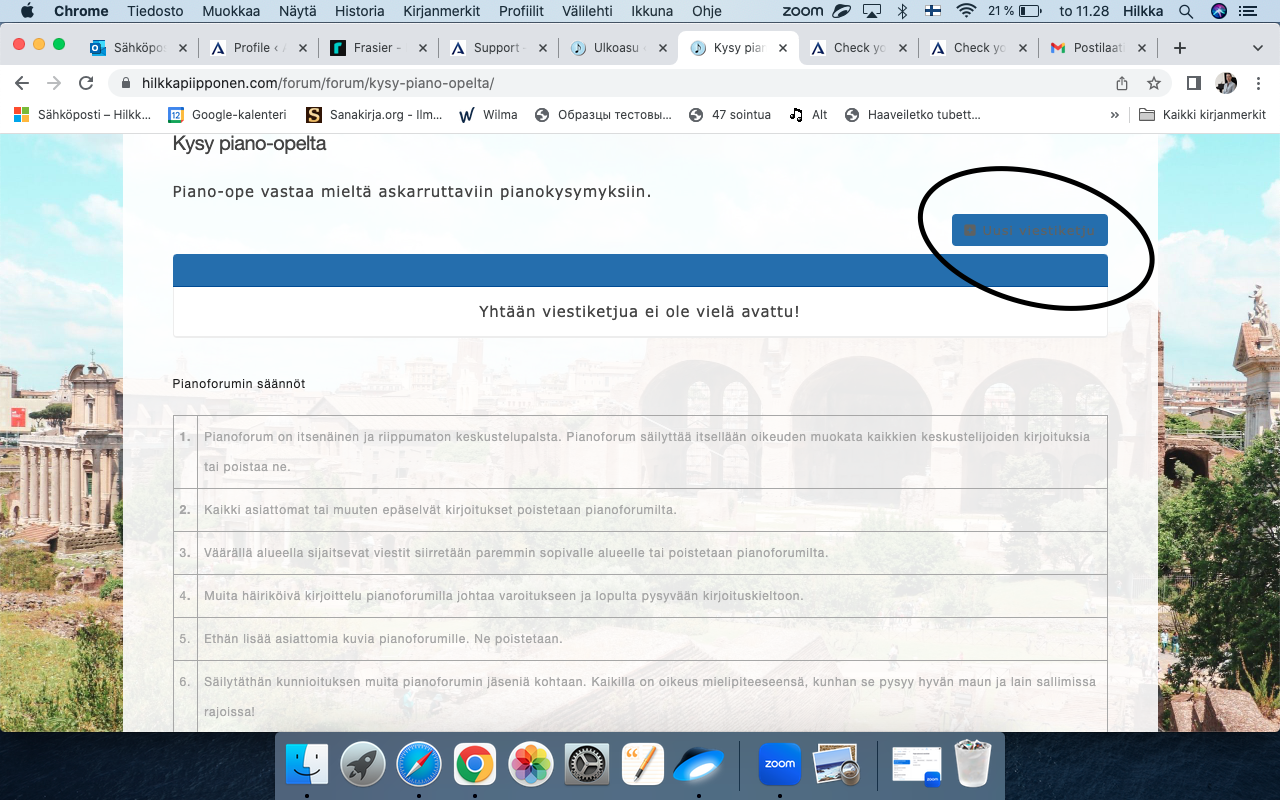
I cannot seem to change the background color of the “New Topic” box. Hence the text is not visible. Could you please help? Thanks!
Uploaded files:Quote from hhjks23 on October 13, 2023, 7:32 amAnyone? No one can see the text as it blends in with the background color, and having tried different browsers and different computers does not seem to help either.
Anyone? No one can see the text as it blends in with the background color, and having tried different browsers and different computers does not seem to help either.
Quote from hhjks23 on October 13, 2023, 7:50 amI would even be happy setting the colors back to default, but how could I do that? Help!!
I would even be happy setting the colors back to default, but how could I do that? Help!!
Quote from Biker on October 13, 2023, 9:07 amGo to the Backend
yourdomain/wp-admin/admin.php?page=asgarosforum-appearance
You have lots of options to customize the colors according to your ideas.
Go to the Backend
yourdomain/wp-admin/admin.php?page=asgarosforum-appearance
You have lots of options to customize the colors according to your ideas.
Only a biker knows why a dog sticks its head out a car window.
Quote from hhjks23 on October 14, 2023, 8:05 amThank you, but I have done that a multiple times. I have cleared the cache and even tried seeing the result on my friend’s computer. It still looks wrong. Why don’t the colors update after changing them?
Thank you, but I have done that a multiple times. I have cleared the cache and even tried seeing the result on my friend’s computer. It still looks wrong. Why don’t the colors update after changing them?
Quote from Biker on October 14, 2023, 12:34 pmGo to the Backend
yourdomain/wp-admin/admin.php?page=asgarosforum-appearance
Go here to Custom CSS
Type this in and see if it’s better
#af-wrapper .button-normal { color: #fff; background: #256DB3 !important; }
Go to the Backend
yourdomain/wp-admin/admin.php?page=asgarosforum-appearance
Go here to Custom CSS
Type this in and see if it’s better
#af-wrapper .button-normal { color: #fff; background: #256DB3 !important; }
Only a biker knows why a dog sticks its head out a car window.
Quote from hhjks23 on October 14, 2023, 6:58 pmDid that, thank you. I cannot see the result of the added css myself (probably a cache problem still, even though I of course cleared it). How does it look to you, please? https://hilkkapiipponen.com/forum/forum/kysy-piano-opelta/
Did that, thank you. I cannot see the result of the added css myself (probably a cache problem still, even though I of course cleared it). How does it look to you, please? https://hilkkapiipponen.com/forum/forum/kysy-piano-opelta/
Quote from Biker on October 14, 2023, 8:56 pmit did not get better
it did not get better
Only a biker knows why a dog sticks its head out a car window.
Quote from FastEddie on October 16, 2023, 9:51 pmI would recommend using:
- the Web Developer tools in your browser, so you see the technical details of your pages in a side panel
- located the page with the button or item you want to customize the color for
- right click that item when your cursor is over it, and select Inspect
- then the browser will locate the settings for that item in the Web Developer panel for you
- then you can modify the color of the item / button Live right there
- when you like what you have changed it to, copy the color # number
- update the Custom CSS using the correct item name and new color #
- the correct item name can also be seen in the Web Developer panel
That is how you can define the correct settings with Custom CSS, which would then look something like:
#af-wrapper .button-normal {background: #256db3;}Good luck!
I would recommend using:
- the Web Developer tools in your browser, so you see the technical details of your pages in a side panel
- located the page with the button or item you want to customize the color for
- right click that item when your cursor is over it, and select Inspect
- then the browser will locate the settings for that item in the Web Developer panel for you
- then you can modify the color of the item / button Live right there
- when you like what you have changed it to, copy the color # number
- update the Custom CSS using the correct item name and new color #
- the correct item name can also be seen in the Web Developer panel
That is how you can define the correct settings with Custom CSS, which would then look something like: