Asgaros Forum v1.3.4: Signatures & Optimizations
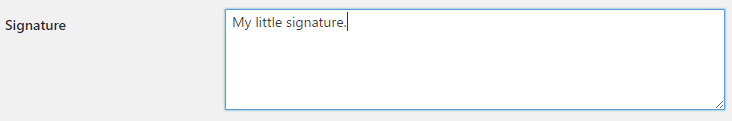
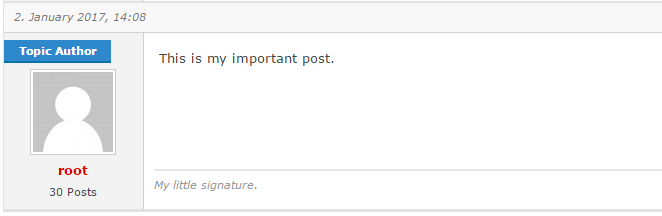
Quote from Asgaros on January 2, 2017, 3:50 pmThe brand new version 1.3.4 of the Asgaros Forum plugin for WordPress comes with a brand new signature functionality. This functionality was heavily requested since a while so we decided to implement it as an optional feature which can be enabled via the administration interface. It adds a new text-field to the users profile page which allows him to add a custom signature under their posts. Only text can be used in signatures because we think that content is the most important thing in a forum. Big images and colourful texts could distract people from it. Thats why we decided to not allow HTML in signatures.
Database Query Reduction
We also made optimizations to the database logic which leads to an overall reduction of the amount of queries needed for different areas of the forum:
- Forum view: -2 Queries
- Add Topic view: -2 Queries
- Move Topic view: -3 Queries
- Topic view: -3 Queries
- Add Post view: -3 Queries
- Edit post view: -4 Queries
Revised including of Scripts & Styles
Some small changes to the way on how scripts and styles are included ensure that after an update of the Asgaros Forum the newest scripts and styles are loaded. You will not miss the corresponding styles and scripts again!
Besides of that we made also a couple of optimizations, applied bugfixes and provided compatibility improvements for certain WordPress themes.
Version 1.3.4 of the Asgaros Forum will be available in the next 24 hours via the WordPress Updater!
The brand new version 1.3.4 of the Asgaros Forum plugin for WordPress comes with a brand new signature functionality. This functionality was heavily requested since a while so we decided to implement it as an optional feature which can be enabled via the administration interface. It adds a new text-field to the users profile page which allows him to add a custom signature under their posts. Only text can be used in signatures because we think that content is the most important thing in a forum. Big images and colourful texts could distract people from it. Thats why we decided to not allow HTML in signatures.


Database Query Reduction
We also made optimizations to the database logic which leads to an overall reduction of the amount of queries needed for different areas of the forum:
- Forum view: -2 Queries
- Add Topic view: -2 Queries
- Move Topic view: -3 Queries
- Topic view: -3 Queries
- Add Post view: -3 Queries
- Edit post view: -4 Queries
Revised including of Scripts & Styles
Some small changes to the way on how scripts and styles are included ensure that after an update of the Asgaros Forum the newest scripts and styles are loaded. You will not miss the corresponding styles and scripts again!
Besides of that we made also a couple of optimizations, applied bugfixes and provided compatibility improvements for certain WordPress themes.
Version 1.3.4 of the Asgaros Forum will be available in the next 24 hours via the WordPress Updater!
Quote from hillbillybonez on January 3, 2017, 12:30 amMan this just keeps getting better!
Man this just keeps getting better!
Quote from Misty Paradox on January 3, 2017, 3:23 amI really like this feature. Is there a way for users to edit it themselves without going into the main Wordpress control panel? I have it disabled for members and use this with the Ultimate Member management plugin. If you could point me in right direction or have a suggestion I would greatly appreciate it, thank you.
I really like this feature. Is there a way for users to edit it themselves without going into the main Wordpress control panel? I have it disabled for members and use this with the Ultimate Member management plugin. If you could point me in right direction or have a suggestion I would greatly appreciate it, thank you.
Quote from Asgaros on January 3, 2017, 11:01 amQuote from Misty Paradox on January 3, 2017, 3:23 amI really like this feature. Is there a way for users to edit it themselves without going into the main Wordpress control panel? I have it disabled for members and use this with the Ultimate Member management plugin. If you could point me in right direction or have a suggestion I would greatly appreciate it, thank you.
Hello Misty Paradox,
can you add custom profile fields via the Ultimate Member management plugin? The meta-name which is used for the signature in the database is called asgarosforum_signature. Maybe this helps you.
Quote from Misty Paradox on January 3, 2017, 3:23 amI really like this feature. Is there a way for users to edit it themselves without going into the main Wordpress control panel? I have it disabled for members and use this with the Ultimate Member management plugin. If you could point me in right direction or have a suggestion I would greatly appreciate it, thank you.
Hello Misty Paradox,
can you add custom profile fields via the Ultimate Member management plugin? The meta-name which is used for the signature in the database is called asgarosforum_signature. Maybe this helps you.
Quote from Misty Paradox on January 3, 2017, 11:18 amThank you so much for your quick reply, that is the exact information that I needed. 🙂
Thank you so much for your quick reply, that is the exact information that I needed. 🙂
Quote from ExotiQ on January 10, 2017, 9:07 pmHello Asgaros,
pretty good work till now. Im very happy with the plugin and the new improvements that have been done=D
So thank you for your awsome work!
Well, will the new signature function support HTML in your future plans of the plugin? Because maybe this would be a nice addition to it.
Greetings ExotiQ
Hello Asgaros,
pretty good work till now. Im very happy with the plugin and the new improvements that have been done=D
So thank you for your awsome work!
Well, will the new signature function support HTML in your future plans of the plugin? Because maybe this would be a nice addition to it.
Greetings ExotiQ
Quote from Asgaros on January 10, 2017, 9:39 pmQuote from ExotiQ on January 10, 2017, 9:07 pmWell, will the new signature function support HTML in your future plans of the plugin? Because maybe this would be a nice addition to it.
Hello ExotiQ,
as explained in the first post: I dont want to allow HTML in signatures because of the risk that users may abuse this functionality. HTML would allow users to add own scripts, spam-links or to include images which could be thousands of pixels big which could destroys the entire layout of the website. This means that I also have to add detection-measurements and control-options for blocking specific content or a specific amount of links to avoid this kind of stuff. At the moment I dont want to spend time in developing such kind of things because there are much more important features on my todo-list. And without that the additional moderation effort would be very high – especially for big communitys with thousands of users.
Quote from ExotiQ on January 10, 2017, 9:07 pmWell, will the new signature function support HTML in your future plans of the plugin? Because maybe this would be a nice addition to it.
Hello ExotiQ,
as explained in the first post: I dont want to allow HTML in signatures because of the risk that users may abuse this functionality. HTML would allow users to add own scripts, spam-links or to include images which could be thousands of pixels big which could destroys the entire layout of the website. This means that I also have to add detection-measurements and control-options for blocking specific content or a specific amount of links to avoid this kind of stuff. At the moment I dont want to spend time in developing such kind of things because there are much more important features on my todo-list. And without that the additional moderation effort would be very high – especially for big communitys with thousands of users.
Quote from dimendia on July 16, 2018, 11:23 amHi, bei mir wird das Signaturfeld irgendwie nicht angezeigt… wen ich es im Adminbereich fülle, dann wird es angezeigt aber rechts, also als wäre ein “align right” versteckt.
kann es damit zusammen hängen dass ich Theme My Login nutze ?
Wenn ja, dann müsste ich ja nur irgendwie das Signaturfeld dort einfügen ?
Allerdings sind meine php Kenntnisse zu sehr begrenzt 🙁
Hab jetzt hier gefunden wie man ein weiteres Feld hinzufügt, wie aber mache ich das nun, dass es eben das asgaros Signatur Feld darstellt ?
<li><br /> <label for="mycoutnry"><?php _e( 'My Country', 'theme-my-login' ) ?></label> <input type="text" name="mycoutnry" id="mycoutnry" onfocus="if (this.value == '<?php _e( 'My Country', 'theme-my-login' ) ?>') {this.value=''}" onblur="if(this.value == '') { this.value='<?php _e( 'My Country', 'theme-my-login' ) ?>'}" value="<?php echo esc_attr( $profileuser->mycoutnry) ?>" class="regular-text" /> </li> <li><br /> <label for="mycity"><?php _e( 'My City', 'theme-my-login' ) ?></label> <input type="text" name="mycity" id="mycity" onfocus="if (this.value == '<?php _e( 'My Cityt', 'theme-my-login' ) ?>') {this.value=''}" onblur="if(this.value == '') { this.value='<?php _e( 'My City', 'theme-my-login' ) ?>'}" value="<?php echo esc_attr( $profileuser->mycity) ?>" class="regular-text" /> </li> 2. Then add the below code in the functions.php file (wp-content/themes/youtTheme/functions.php) if(!empty($_POST['mycoutnry']) && ($_POST['mycoutnry'] != 'My Country')){ update_usermeta( $user_id, 'mycoutnry', $_POST['mycoutnry'] ); } if(!empty($_POST['mycity']) && ($_POST['mycity'] != 'My City')){ update_usermeta( $user_id, 'mycity', $_POST['mycity'] ); } That is it, now you can use your extra fields in the profile page.
Hi, bei mir wird das Signaturfeld irgendwie nicht angezeigt… wen ich es im Adminbereich fülle, dann wird es angezeigt aber rechts, also als wäre ein “align right” versteckt.
kann es damit zusammen hängen dass ich Theme My Login nutze ?
Wenn ja, dann müsste ich ja nur irgendwie das Signaturfeld dort einfügen ?
Allerdings sind meine php Kenntnisse zu sehr begrenzt 🙁
Hab jetzt hier gefunden wie man ein weiteres Feld hinzufügt, wie aber mache ich das nun, dass es eben das asgaros Signatur Feld darstellt ?
<li><br />
<label for="mycoutnry"><?php _e( 'My Country', 'theme-my-login' ) ?></label>
<input type="text" name="mycoutnry" id="mycoutnry" onfocus="if (this.value == '<?php _e( 'My Country', 'theme-my-login' ) ?>') {this.value=''}" onblur="if(this.value == '') { this.value='<?php _e( 'My Country', 'theme-my-login' ) ?>'}" value="<?php echo esc_attr( $profileuser->mycoutnry) ?>" class="regular-text" />
</li>
<li><br />
<label for="mycity"><?php _e( 'My City', 'theme-my-login' ) ?></label>
<input type="text" name="mycity" id="mycity" onfocus="if (this.value == '<?php _e( 'My Cityt', 'theme-my-login' ) ?>') {this.value=''}" onblur="if(this.value == '') { this.value='<?php _e( 'My City', 'theme-my-login' ) ?>'}" value="<?php echo esc_attr( $profileuser->mycity) ?>" class="regular-text" />
</li>
2. Then add the below code in the functions.php file (wp-content/themes/youtTheme/functions.php)
if(!empty($_POST['mycoutnry']) && ($_POST['mycoutnry'] != 'My Country')){
update_usermeta( $user_id, 'mycoutnry', $_POST['mycoutnry'] );
}
if(!empty($_POST['mycity']) && ($_POST['mycity'] != 'My City')){
update_usermeta( $user_id, 'mycity', $_POST['mycity'] );
}
That is it, now you can use your extra fields in the profile page.
Quote from Asgaros on July 16, 2018, 5:31 pmHallo @dimendia
Kann sein, dass dein Theme da irgendwas ausblendet. Hast du einen Link zu deinem Forum, so dass man sich das CSS mal anschauen kann?
Hallo @dimendia
Kann sein, dass dein Theme da irgendwas ausblendet. Hast du einen Link zu deinem Forum, so dass man sich das CSS mal anschauen kann?
