Arbeit mit Unterforen als Strukturelement
Quote from zen-reiki on April 29, 2019, 4:37 pmHallo @asgaros
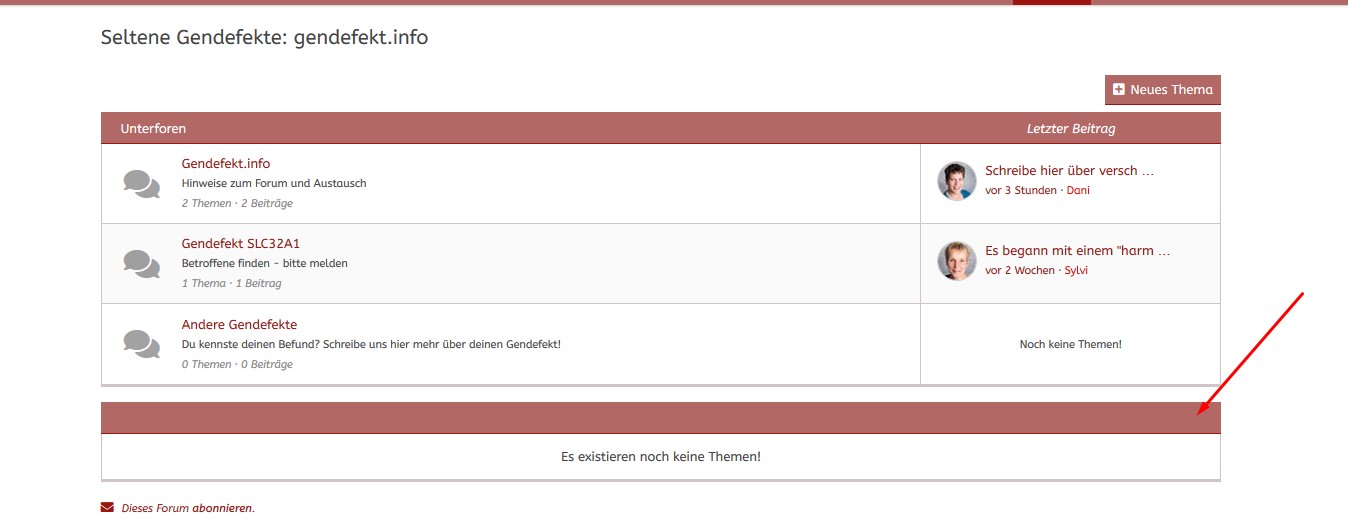
ich benutze auf einer neuen Seite Unterforen, um die Hauptseite übersichtlicher zu gestalten. Das dazugehörige Forum soll keine eigenen Themen bekommen und ist deshalb geschlossen.
Wie bekommen ich auf der Detailseite weg, dass keine Themen vorhanden sind? Es würde mir auf der Seite die Auflistung der Unterforen reichen.
Wie kann ich die Links anpassen? Denn die gebildeten Links sind wenig aussagekräftig:
https://gendefekt.info/forum/forum/erstes-forum/
Hallo @asgaros
ich benutze auf einer neuen Seite Unterforen, um die Hauptseite übersichtlicher zu gestalten. Das dazugehörige Forum soll keine eigenen Themen bekommen und ist deshalb geschlossen.
Wie bekommen ich auf der Detailseite weg, dass keine Themen vorhanden sind? Es würde mir auf der Seite die Auflistung der Unterforen reichen.
Wie kann ich die Links anpassen? Denn die gebildeten Links sind wenig aussagekräftig:
https://gendefekt.info/forum/forum/erstes-forum/
Uploaded files:
Quote from Asgaros on April 29, 2019, 4:57 pmHallo @springer
Ausblenden liese sich der Bereich möglicherweiße mit einer eigenen CSS-Regel. Dazu müsste ich allerdings eine kleine Änderung einbauen, damit sich der entsprechende Bereich auswählen lässt. Ich plane, in Kürze ein Update zu veröffentlichen, so dass ich dies vielleicht noch unterbringen kann. Sobald dies drinnen ist, werde ich mich nochmal melden.
Bezüglich der URL: Ich nehme an, dass du damals einfach das automatisch erstellte Beispiel-Forum umbenannt hast. Der Link basiert immer auf dem Namen. Ich empfehle dir, einfach ein neues Forum mit dem Namen “Seltene Gendefekte: gendefekt.info” anzulegen und bei den Unterforen dann dieses Forum als übergeordnetes Element zuzuweisen. Das alte umbenannte “Beispiel-Forum” kannst du dann danach löschen, sobald alles verschoben wurde.
Hallo @springer
Ausblenden liese sich der Bereich möglicherweiße mit einer eigenen CSS-Regel. Dazu müsste ich allerdings eine kleine Änderung einbauen, damit sich der entsprechende Bereich auswählen lässt. Ich plane, in Kürze ein Update zu veröffentlichen, so dass ich dies vielleicht noch unterbringen kann. Sobald dies drinnen ist, werde ich mich nochmal melden.
Bezüglich der URL: Ich nehme an, dass du damals einfach das automatisch erstellte Beispiel-Forum umbenannt hast. Der Link basiert immer auf dem Namen. Ich empfehle dir, einfach ein neues Forum mit dem Namen “Seltene Gendefekte: gendefekt.info” anzulegen und bei den Unterforen dann dieses Forum als übergeordnetes Element zuzuweisen. Das alte umbenannte “Beispiel-Forum” kannst du dann danach löschen, sobald alles verschoben wurde.
Quote from Asgaros on April 29, 2019, 5:17 pmHallo nochmal, @springer
Ich habe der Entwickler-Version zwei neue HTML-IDs zugewiesen, so dass der von dir angesprochene Bereich für bestimmte Foren über eigene CSS-Regeln angepasst werden kann. Dies bedeutet, dass du basierend auf der ID eines Forums den genannten Bereich für bestimmte Foren ausblenden kannst. Die ID von Foren findest du ja im Struktur-Bereich. Angenommen, dein Eltern-Forum hat die ID 123, dann kannst du den genannten Bereich mit der folgenden CSS-Regel ausblenden:
#title-element-forum-123, #content-container-forum-123 { display: none !important; }Diesen CSS-Code musst du in Forum -> Appearance -> Custom CSS hinzufügen.
Das dafür benötigte Update wird im Laufe der nächsten 24 Stunden erscheinen.
Hallo nochmal, @springer
Ich habe der Entwickler-Version zwei neue HTML-IDs zugewiesen, so dass der von dir angesprochene Bereich für bestimmte Foren über eigene CSS-Regeln angepasst werden kann. Dies bedeutet, dass du basierend auf der ID eines Forums den genannten Bereich für bestimmte Foren ausblenden kannst. Die ID von Foren findest du ja im Struktur-Bereich. Angenommen, dein Eltern-Forum hat die ID 123, dann kannst du den genannten Bereich mit der folgenden CSS-Regel ausblenden:
#title-element-forum-123,
#content-container-forum-123 {
display: none !important;
}
Diesen CSS-Code musst du in Forum -> Appearance -> Custom CSS hinzufügen.
Das dafür benötigte Update wird im Laufe der nächsten 24 Stunden erscheinen.
Quote from zen-reiki on April 30, 2019, 11:38 amHallo @asgaros,
super, vielen Dank. Die Regel habe ich eingebaut, wann warte ich mal, dass sie greift.
Zwei andere Dinge sind noch aufgefallen: Wenn ich ein Forum umbenenne hat das keine Wirkung, wie man ja auch beim Umbenennen des ersten Forums gesehen hat. Ich hatte meinen neuen eine 1 vorne angestellt, um das Verschieben zu erlauben, die dann nicht wegbekommen, also nochmal ein neues erstellt und dann erneut verschoben.
Warum heißt eigentlich dann der Link: https://gendefekt.info/forum/forum/seltene-gendefekte/?
Die Seite, auf der das Forum steht, heißt bei mir mit dem Link Forum, aber das nochmalige Forum im Link ist doch eher verwirrend.
liegt das an der Arbeit mit Kategorien?
Hallo @asgaros,
super, vielen Dank. Die Regel habe ich eingebaut, wann warte ich mal, dass sie greift.
Zwei andere Dinge sind noch aufgefallen: Wenn ich ein Forum umbenenne hat das keine Wirkung, wie man ja auch beim Umbenennen des ersten Forums gesehen hat. Ich hatte meinen neuen eine 1 vorne angestellt, um das Verschieben zu erlauben, die dann nicht wegbekommen, also nochmal ein neues erstellt und dann erneut verschoben.
Warum heißt eigentlich dann der Link: https://gendefekt.info/forum/forum/seltene-gendefekte/?
Die Seite, auf der das Forum steht, heißt bei mir mit dem Link Forum, aber das nochmalige Forum im Link ist doch eher verwirrend.
liegt das an der Arbeit mit Kategorien?
Quote from Asgaros on April 30, 2019, 11:45 amHallo @springer
Mit dem jetzt verfügbaren v1.14.4-Update solltest du die neue CSS-Regel ohne Probleme verwenden können.
Der URL-Slug wird absichtlich nur einmalig angelegt und lässt sich danach nicht mehr ändern. Der Grund dafür ist, dass ansonsten sämtliche Links auf deiner oder anderen Seiten, die auf dieses Forum/Thema verlinken, nicht mehr funktionieren würden. Das selbe gilt auch für Suchmaschinen: Sollte sich der eindeutige Slug ändern, funktionieren die existierenden Links nicht mehr und müssen von Google & Co neu eingelesen werden.
Falls wirklich der Bedarf dazu besteht, geht dies allerdings dennoch manuell über die Datenbank. Die Tabelle für die Foren enthält eine slug-Spalte, die dementsprechend angepasst werden kann. Dabei musst du allerdings sicherstellen:
- Der Wert darf nicht schon woanders verwendet werden
- Nur Kleinbuchstaben, Bindestriche und Ziffern sind erlaubt
Bezüglich dem doppelten Forum: Der erste forum-Wert ist der Slug deiner WordPress-Seite, die den [forum]-Shortcode enthält. Diesen kannst du abändern in zum Beispiel community. Der zweite Wert ist immer die Ansicht, in welcher du dich im Forum befindest. Das kann topic für Themen sein oder in deinem Fall forum für ein Forum. Dieser zweite Wert wird also zwingend benötigt, damit das Forum weiss, wo du dich gerade befindest.
Hallo @springer
Mit dem jetzt verfügbaren v1.14.4-Update solltest du die neue CSS-Regel ohne Probleme verwenden können.
Der URL-Slug wird absichtlich nur einmalig angelegt und lässt sich danach nicht mehr ändern. Der Grund dafür ist, dass ansonsten sämtliche Links auf deiner oder anderen Seiten, die auf dieses Forum/Thema verlinken, nicht mehr funktionieren würden. Das selbe gilt auch für Suchmaschinen: Sollte sich der eindeutige Slug ändern, funktionieren die existierenden Links nicht mehr und müssen von Google & Co neu eingelesen werden.
Falls wirklich der Bedarf dazu besteht, geht dies allerdings dennoch manuell über die Datenbank. Die Tabelle für die Foren enthält eine slug-Spalte, die dementsprechend angepasst werden kann. Dabei musst du allerdings sicherstellen:
- Der Wert darf nicht schon woanders verwendet werden
- Nur Kleinbuchstaben, Bindestriche und Ziffern sind erlaubt
Bezüglich dem doppelten Forum: Der erste forum-Wert ist der Slug deiner WordPress-Seite, die den [forum]-Shortcode enthält. Diesen kannst du abändern in zum Beispiel community. Der zweite Wert ist immer die Ansicht, in welcher du dich im Forum befindest. Das kann topic für Themen sein oder in deinem Fall forum für ein Forum. Dieser zweite Wert wird also zwingend benötigt, damit das Forum weiss, wo du dich gerade befindest.
Quote from Asgaros on April 30, 2019, 9:11 pmHallo nochmal @springer
Ich sehe leider gerade, dass ich die IDs in einem kleinen Bereich vergessen habe.
Falls es für dich möglich ist, kannst du den Inhalt der folgenden Datei komplett mit dem Code unten drunter ersetzen – danach sollte alles wie geplant funktionieren:
/wp-content/plugins/asgaros-forum/includes/views/forum.php
<?php if (!defined('ABSPATH')) exit; // Get topics. $topics = $this->content->get_topics($this->current_forum); $topics_sticky = $this->content->get_sticky_topics($this->current_forum); // Set counter. $counter_normal = count($topics); $counter_total = count($topics_sticky) + $counter_normal; // Load editor. $this->editor->showEditor('addtopic', true); // Show pagination and menu. echo '<div class="pages-and-menu">'; $paginationRendering = ($counter_normal > 0) ? $this->pagination->renderPagination($this->tables->topics, $this->current_forum) : ''; echo $paginationRendering; echo $this->showForumMenu(); echo '<div class="clear"></div>'; echo '</div>'; // Show sub-forums. $subforums = $this->get_forums($this->current_category, $this->current_forum); if (!empty($subforums)) { echo '<div class="title-element">'; echo __('Subforums', 'asgaros-forum'); echo '<span class="last-post-headline">'.__('Last post', 'asgaros-forum').'</span>'; echo '</div>'; echo '<div class="content-container">'; foreach ($subforums as $forum) { require('forum-element.php'); } echo '</div>'; } if ($counter_total > 0) { echo '<div class="title-element" id="title-element-forum-'.$this->current_forum.'">'; echo __('Topics', 'asgaros-forum'); echo '<span class="last-post-headline">'.__('Last post', 'asgaros-forum').'</span>'; echo '</div>'; echo '<div class="content-container" id="content-container-forum-'.$this->current_forum.'">'; // Show sticky topics. if ($topics_sticky && !$this->current_page) { foreach ($topics_sticky as $topic) { $this->render_topic_element($topic, 'topic-sticky'); } } foreach ($topics as $topic) { $this->render_topic_element($topic); } echo '</div>'; echo '<div class="pages-and-menu">'; echo $paginationRendering; echo $this->showForumMenu(); echo '<div class="clear"></div>'; echo '</div>'; } else { echo '<div class="title-element" id="title-element-forum-'.$this->current_forum.'"></div>'; echo '<div class="content-container" id="content-container-forum-'.$this->current_forum.'">'; $this->render_notice(__('There are no topics yet!', 'asgaros-forum')); echo '</div>'; }
Hallo nochmal @springer
Ich sehe leider gerade, dass ich die IDs in einem kleinen Bereich vergessen habe.
Falls es für dich möglich ist, kannst du den Inhalt der folgenden Datei komplett mit dem Code unten drunter ersetzen – danach sollte alles wie geplant funktionieren:
/wp-content/plugins/asgaros-forum/includes/views/forum.php
<?php
if (!defined('ABSPATH')) exit;
// Get topics.
$topics = $this->content->get_topics($this->current_forum);
$topics_sticky = $this->content->get_sticky_topics($this->current_forum);
// Set counter.
$counter_normal = count($topics);
$counter_total = count($topics_sticky) + $counter_normal;
// Load editor.
$this->editor->showEditor('addtopic', true);
// Show pagination and menu.
echo '<div class="pages-and-menu">';
$paginationRendering = ($counter_normal > 0) ? $this->pagination->renderPagination($this->tables->topics, $this->current_forum) : '';
echo $paginationRendering;
echo $this->showForumMenu();
echo '<div class="clear"></div>';
echo '</div>';
// Show sub-forums.
$subforums = $this->get_forums($this->current_category, $this->current_forum);
if (!empty($subforums)) {
echo '<div class="title-element">';
echo __('Subforums', 'asgaros-forum');
echo '<span class="last-post-headline">'.__('Last post', 'asgaros-forum').'</span>';
echo '</div>';
echo '<div class="content-container">';
foreach ($subforums as $forum) {
require('forum-element.php');
}
echo '</div>';
}
if ($counter_total > 0) {
echo '<div class="title-element" id="title-element-forum-'.$this->current_forum.'">';
echo __('Topics', 'asgaros-forum');
echo '<span class="last-post-headline">'.__('Last post', 'asgaros-forum').'</span>';
echo '</div>';
echo '<div class="content-container" id="content-container-forum-'.$this->current_forum.'">';
// Show sticky topics.
if ($topics_sticky && !$this->current_page) {
foreach ($topics_sticky as $topic) {
$this->render_topic_element($topic, 'topic-sticky');
}
}
foreach ($topics as $topic) {
$this->render_topic_element($topic);
}
echo '</div>';
echo '<div class="pages-and-menu">';
echo $paginationRendering;
echo $this->showForumMenu();
echo '<div class="clear"></div>';
echo '</div>';
} else {
echo '<div class="title-element" id="title-element-forum-'.$this->current_forum.'"></div>';
echo '<div class="content-container" id="content-container-forum-'.$this->current_forum.'">';
$this->render_notice(__('There are no topics yet!', 'asgaros-forum'));
echo '</div>';
}